
Подсказки полезны для передачи информации, когда пользователь наводит курсор на элемент в интерфейсе. Когда всплывающая подсказка активирована, она отображает текстовую метку, идентифицирующую связанный с ней элемент, например, описывающую его функцию. Читайте дальше, чтобы узнать больше о компоненте всплывающей подсказки Vuetify и различных параметрах настройки.
Компонент v-tooltip
Vuetify предоставляет компонент v-tooltip для создания всплывающей подсказки. v-tooltip может обернуть любой элемент.
<template> <v-app> <div class="text-center d-flex ma-4 justify-center"> <v-tooltip bottom> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Button </v-btn> </template> <span>Tooltip</span> </v-tooltip> </div> </v-app> </template><script> export default { name: 'App', }; </script>
Выравнивание всплывающей подсказки Vuetify
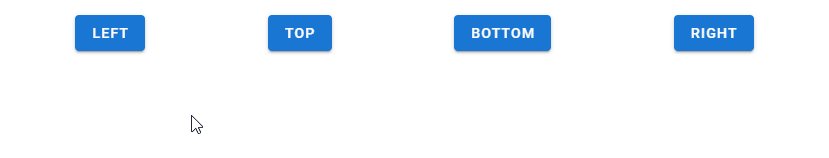
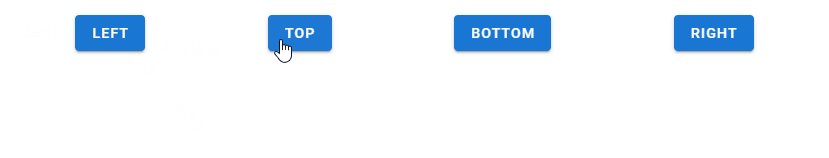
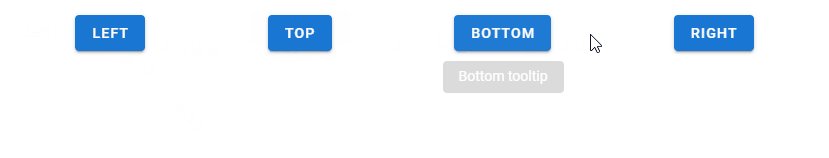
Мы можем использовать один из реквизитов позиции (top, bottom, left или right) компонента v-tooltip, чтобы установить выравнивание всплывающей подсказки. Обратите внимание, что необходимо установить один из этих реквизитов.
<template> <v-app> <div class="d-flex ma-4 justify-space-around"> <v-tooltip left> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Left </v-btn> </template> <span>Left tooltip</span> </v-tooltip><v-tooltip top> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Top </v-btn> </template> <span>Top tooltip</span> </v-tooltip><v-tooltip bottom> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Bottom </v-btn> </template> <span>Bottom tooltip</span> </v-tooltip><v-tooltip right> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> Right </v-btn> </template> <span>Right tooltip</span> </v-tooltip> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Украсьте с помощью Vuetify
Полное руководство по созданию элегантных веб-приложений с помощью платформы Vuetify Material Design.

Получите бесплатную копию здесь.
Цвета всплывающей подсказки Vuetify
Как и многие другие компоненты Vuetify, компонент v-tooltip поставляется с реквизитом color для настройки цвета всплывающей подсказки.
<template> <v-app> <div class="d-flex ma-4 justify-space-around"> <v-tooltip bottom color="primary"> <template v-slot:activator="{ on, attrs }"> <v-btn color="primary" dark v-bind="attrs" v-on="on"> primary </v-btn> </template> <span>Primary tooltip</span> </v-tooltip><v-tooltip bottom color="success"> <template v-slot:activator="{ on, attrs }"> <v-btn color="success" dark v-bind="attrs" v-on="on"> success </v-btn> </template> <span>Success tooltip</span> </v-tooltip><v-tooltip bottom color="warning"> <template v-slot:activator="{ on, attrs }"> <v-btn color="warning" dark v-bind="attrs" v-on="on"> warning </v-btn> </template> <span>Warning tooltip</span> </v-tooltip><v-tooltip bottom color="error"> <template v-slot:activator="{ on, attrs }"> <v-btn color="error" dark v-bind="attrs" v-on="on"> error </v-btn> </template> <span>Error tooltip</span> </v-tooltip> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Видимость всплывающей подсказки Vuetify
Использование v-model на v-tooltip позволяет нам установить двустороннюю привязку между видимостью всплывающей подсказки и переменной. Например, в приведенном ниже коде мы создали кнопку и всплывающую подсказку под ней. Нажатие кнопки отменяет переменную show и переключает видимость всплывающей подсказки.
<template> <v-app> <v-container fluid class="text-center ma-4"> <v-row class="flex" justify="space-between"> <v-col cols="12"> <v-btn @click="show = !show" color="purple accent-4" dark> toggle </v-btn> </v-col><v-col cols="12" class="mt-12"> <v-tooltip v-model="show" top> <template v-slot:activator="{ on, attrs }"> <v-btn icon v-bind="attrs" v-on="on"> <v-icon color="grey lighten-1"> mdi-alarm </v-icon> </v-btn> </template> <span>Programmatic tooltip</span> </v-tooltip> </v-col> </v-row> </v-container> </v-app> </template><script> export default { name: 'App', data: () => ({ show: false, }), }; </script>

Заключение
Подсказка полезна для передачи информации, когда пользователь наводит курсор на элемент. Используйте компонент всплывающей подсказки Vuetify (v-tooltip) и его различные реквизиты для создания и настройки всплывающих подсказок.
Еженедельно получайте советы и руководства по Vuetify, Vue, JavaScript и другим ресурсам:http://eepurl.com/hRfyJL
Обновлено на: codingbeautydev.com