
Круговой индикатор выполнения используется для передачи пользователю информации о текущей операции. Как и горизонтальные индикаторы выполнения, они визуально показывают, насколько далеко продвинулась операция. Читайте дальше, чтобы узнать о циклическом компоненте прогресса Vuetify и о различных способах его настройки.
Круговой компонент Vuetify Progress
Vuetify предоставляет v-progress-circular component for creating круговых индикаторов выполнения. Мы используем реквизит value, чтобы установить значение индикатора выполнения в число от 0 до 100 включительно.
<template> <v-app> <div class="d-flex justify-center ma-4"> <div class="d-flex justify-space-between" style="width: 60%"> <v-progress-circular></v-progress-circular><v-progress-circular :value="20"></v-progress-circular><v-progress-circular :value="40"></v-progress-circular><v-progress-circular :value="60"></v-progress-circular><v-progress-circular :value="80"></v-progress-circular><v-progress-circular :value="100"></v-progress-circular> </div> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Цвета кругового индикатора выполнения в Vuetify
Круговой компонент прогресса Vuetify предоставляет реквизит color для настройки цвета кругового индикатора выполнения.
<template> <v-app> <div class="d-flex justify-center ma-4"> <div class="d-flex justify-space-between" style="width: 60%"> <v-progress-circular :value="20" color="green"></v-progress-circular><v-progress-circular :value="40" color="primary"></v-progress-circular><v-progress-circular :value="60" color="red"></v-progress-circular><v-progress-circular :value="80" color="purple accent-4" ></v-progress-circular><v-progress-circular :value="100" color="yellow darken-3" ></v-progress-circular> </div> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Неопределенные круговые индикаторы выполнения в Vuetify
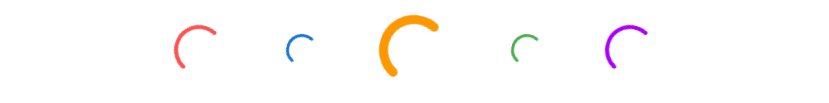
Подобно линейному компоненту прогресса Vuetify, v-progress-circular можно установить в неопределенный режим. Он непрерывно оживляется, когда не определен:
<template> <v-app> <div class="d-flex justify-center ma-4"> <div class="d-flex justify-space-between" style="width: 60%"> <v-progress-circular indeterminate color="lime"></v-progress-circular><v-progress-circular indeterminate color="red"></v-progress-circular><v-progress-circular indeterminate color="primary" ></v-progress-circular><v-progress-circular indeterminate color="yellow darken-3" ></v-progress-circular><v-progress-circular indeterminate color="purple accent-4" ></v-progress-circular> </div> </div> </v-app> </template><script> export default { name: 'App', }; </script>

Украсьте с помощью Vuetify
Полное руководство по созданию элегантных веб-приложений с помощью платформы Vuetify Material Design.

Получите бесплатную копию здесь.
Круговой поворот Vuetify Progress
Свойство rotate позволяет нам настроить происхождение круглого индикатора выполнения.
<template> <v-app> <div class="d-flex justify-center ma-4"> <div class="d-flex justify-space-between" style="width: 60%"> <v-progress-circular :rotate="360" :size="100" :width="15" :value="value" color="purple accent-4" > {{ value }} </v-progress-circular><v-progress-circular :rotate="-90" :size="100" :width="15" :value="value" color="primary" > {{ value }} </v-progress-circular><v-progress-circular :rotate="90" :size="100" :width="15" :value="value" color="green" > {{ value }} </v-progress-circular><v-progress-circular :rotate="180" :size="100" :width="15" :value="value" color="red accent-2" > {{ value }} </v-progress-circular> </div> </div> </v-app> </template><script> export default { name: 'App', data() { return { interval: {}, value: 0, }; }, beforeDestroy() { clearInterval(this.interval); }, mounted() { this.interval = setInterval(() => { this.value = this.value === 100 ? 0 : this.value + 10; }, 1000); }, }; </script>

Размер и толщина круга Vuetify Progress
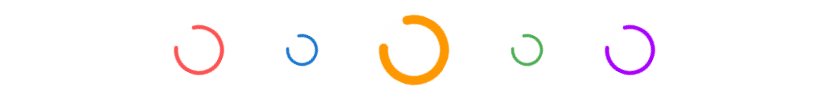
Свойство size для v-progress-circular позволяет нам изменять высоту круглого индикатора выполнения, а свойство width позволяет настраивать толщину индикатора выполнения.
<template> <v-app> <div class="d-flex justify-center ma-4"> <div class="d-flex justify-space-between align-center" style="width: 60%"> <v-progress-circular :size="50" color="red accent-2" indeterminate ></v-progress-circular><v-progress-circular :width="3" color="primary" indeterminate ></v-progress-circular><v-progress-circular :size="70" :width="9" color="orange" indeterminate ></v-progress-circular><v-progress-circular :width="3" color="green" indeterminate ></v-progress-circular><v-progress-circular :size="50" color="purple accent-4" indeterminate ></v-progress-circular> </div> </div> </v-app> </template><script> export default { name: 'App', data() { return { interval: {}, value: 0, }; }, beforeDestroy() { clearInterval(this.interval); }, mounted() { this.interval = setInterval(() => { this.value = this.value === 100 ? 0 : this.value + 10; }, 1000); }, }; </script>

Заключение
Круговой индикатор выполнения передает пользователю информацию о текущем ходе текущего процесса в приложении. Используйте круговой компонент прогресса Vuetify (v-progress-circular) для создания и настройки круговых индикаторов выполнения.
Еженедельно получайте советы и руководства по Vuetify, Vue, JavaScript и другим ресурсам:http://eepurl.com/hRfyJL
Обновлено на: codingbeautydev.com