
Дизайн для не дизайнеров: часть 1
Единственный совет, который поможет мгновенно улучшить свои дизайнерские навыки.

Даже если вы не дизайнер, готов поспорить, что в какой-то момент вашей карьеры вам понадобится что-то визуальное, будь то создание целевой страницы для вашего проекта, разработка формы или создание личного сайта или слайдов.
Итак, часть первая - что одно главное помнить при проектировании?
Уменьшите беспорядок.
Вот и все. Сосредоточьтесь только на этом. Если вы хотите, чтобы ваш дизайн выглядел более красивым, уменьшите визуальный беспорядок.

Я сделал этот маленький виджет, чтобы проиллюстрировать эти советы по устранению беспорядка. По мере того, как мы рассмотрим концепции, представленные ниже, мы применим их к виджету и посмотрим, как он станет выглядеть более связным и визуально привлекательным.
Давайте начнем!
Уменьшите беспорядок, добавив сетку, чтобы выровнять вещи.

Часто рассказывают анекдот о ссоре между дизайнерами и разработчиками интерфейса: дизайнер дает макет разработчику, который реализует дизайн в коде. Затем дизайнер жалуется, что такой-то элемент находится на расстоянии двух пикселей, из-за чего разработчик закатывает глаза - два пикселя? Это так мало, что это не имеет значения! Глупые дизайнеры и их придирки!
Однако небольшие смещения может быть трудно увидеть, но они создают ощущение «беспорядка» в дизайне. Элементы могут казаться размещенными случайным образом и не гармонично, если они не выровнены друг с другом.

Легко добавить случайные несовпадения, случайно добавив дополнительные отступы и поля к заголовкам и контенту. В приведенном выше примере снимок экрана справа имеет ровные поля и отступы, а все элементы выровнены по одной и той же левой сетке, что приводит к более связному и профессиональному дизайну.

В нашем примере виджета левое и правое поля располагались повсюду. Мгновенное выравнивание этих полей делает виджет менее хаотичным.
Короче говоря, уменьшите ощущение беспорядка, выстроив элементы в ряд.
Для работы в Интернете используйте ярлыки с помощью интерфейсных веб-фреймворков, которые включают сетку, например Foundation, Bootstrap, Skeleton и PureCSS, что сделает практически невозможным использование случайного размещения HTML-элементы.
Для работ, не связанных с веб-дизайном, и макетов вы также можете использовать сетки и направляющие в программах для дизайна, таких как Sketch, Photoshop и GIMP.
Уменьшите беспорядок, ограничив цвета в своем дизайне.
Выбор цвета может быть очень сложным, и это одна из причин, почему теория цвета часто длится семестр в школах дизайна.

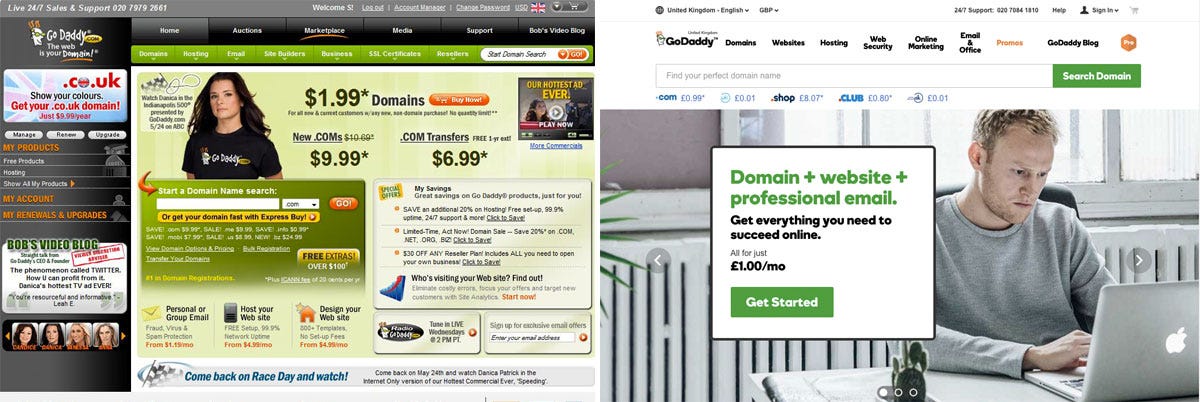
Одна вещь, которую мы видим на старом сайте GoDaddy выше, - это огромное количество цветов, используемых во всем дизайне. Показаны красный, зеленый, оранжевый, темно-серый, светло-серый, желтый и синий - и это радужное отображение цветов способствует (наряду с другими факторами) серьезному ощущению беспорядка.
Текущий веб-сайт GoDaddy намного чище, с использованием одних и тех же оттенков черного, зеленого и оранжевого во всем дизайне. Фотография также в основном серая, что позволяет ей переходить на задний план и выделять зеленую кнопку на форме.
За выбором цветов, которые не могли бы перегрузить эту статью, стоит много теории и передового опыта, поэтому здесь я особенно рекомендую использовать ярлыки.

Выбор цветовой палитры с нуля - непростое дело, поэтому мне нравится полагаться на веб-сайты, которые демонстрируют готовые цветовые палитры или помогают создавать палитры из базового цвета, например, Colourlovers, Adobe Color CC и Colorblendy. Эти сайты помогут вам создать палитру, содержащую небольшое количество цветов, которые хорошо сочетаются друг с другом.

Для нашего виджета мы взяли палитру из Colourlovers и применили ее к виджету. Обратите внимание, что не все цвета можно использовать, как и точные цвета, указанные в палитре. Новая кнопка «Загрузить» не совсем такая же темно-персиковая, как в палитре, но палитра дала нам отличную отправную точку.
Если вы хотите узнать больше о процессе создания цветов, я бы порекомендовал эту отличную статью в Smashing Magazine: Простое руководство для веб-разработчиков по цвету.
Уменьшите беспорядок, уменьшив количество используемых шрифтов.
Слава богу, у нас теперь доступно больше шрифтов! Прошли те времена, когда на выбор было всего несколько шрифтов.
Типографика - еще одна важная тема, которая может быть ошеломляющей. Serif, sans-serif, monospace, display, web-safe и slab - все это термины, используемые для описания и классификации шрифтов и гарнитур шрифтов (термины, которые обычно используются как синонимы для нетипографов).
Когда дело доходит до выбора шрифта, существует множество рекомендаций, но я бы рекомендовал для начала всего два: Используйте только два шрифта для каждого дизайна и избегайте необычных / отображаемых шрифтов.

Наш исходный виджет слева использует четыре разных шрифта, а наш обновленный виджет справа использует только два. В новом виджете используются такие стили, как курсив и заглавные буквы, которые по-прежнему создают ощущение разницы между различными элементами, но в целом кажутся более связными.
Но выбор двух шрифтов со всеми доступными опциями по-прежнему может быть ошеломляющим. Такие сайты, как Typekit (бесплатно до 99 долларов в год) и Google Fonts (бесплатно), являются отличными ресурсами для профессиональных красивых шрифтов, но содержат сотни вариантов выбора между ними.

Уменьшите выбор, используя сайт с курированием шрифтов, чтобы увидеть более ограниченное количество шрифтов и увидеть их в действии. Ряд веб-сайтов перечисляет лучшие доступные шрифты Google, в том числе Typewolf, Beautiful Web Type, Font Pair и Typ.io. Вам больше не нужно будет пролистывать сотни шрифтов - просто просматривайте эти сайты, пока комбинация не станет подходящей для вас и вашей ситуации.
Чтобы узнать больше о выборе гарнитуры, ознакомьтесь с этой отличной статьей журнала Smashing Magazine: Как выбрать гарнитуру - пошаговое руководство.
У A Book Apart также есть отличная книга, в которой подробно рассматривается веб-типографика: О веб-типографике.
Уменьшите ощущение беспорядка, добавив пробелы.
Пробел - лучший способ избавиться от беспорядка.
У нас, как у начинающих дизайнеров, есть тенденция сближать слишком много информации. Большие пустые промежутки кажутся неудобными и неестественными, и у новичков часто возникает желание заполнить пустое пространство (также известное как пробел или отрицательное пространство) информацией и элементами.

Однако пробелы в дизайне (поля и отступы вокруг наших элементов, а также пространство между нашим текстом и буквами) делают наши слова более читабельными, наши интерфейсы менее хаотичными, а наши дизайны выглядят более профессиональными.

Добавив пробелы в нескольких местах нашего виджета - между содержимым и краями зеленого фона, между заголовком и абзацем, между отдельными строками текста и внутри нашей формы - наш виджет выглядит более профессиональным и его легче читать.
Здесь нет подходящего ярлыка, просто напоминание: Используйте больше пробелов, чем вам нужно. Убедитесь, что ваши элементы в том, что вы разрабатываете, имеют много полей и промежутков между ними, что в вашем тексте достаточно пространства / высоты строки между отдельными строками и что в вашем дизайне достаточно места между содержимым. и края пространства.
Чтобы узнать больше, ознакомьтесь с этими отличными статьями:
- Пробел в веб-дизайне: что это такое и почему его следует использовать
- Использование белого (или отрицательного) пространства в ваших проектах
В заключение не забудьте уменьшить беспорядок, чтобы дизайн выглядел лучше и удобнее.

Беспорядок - это вещь номер один, на которой вы должны сосредоточиться, чтобы создавать более красивый дизайн. Помните, чтобы уменьшить беспорядок, следуйте этим принципам:
- Выровняйте вещи и используйте сетку.
- Ограничьте количество цветов в своем дизайне и используйте дополнительную цветовую палитру.
- Уменьшите количество используемых шрифтов.
- Добавить пробел.
Короче говоря, стремитесь к «чистому» и упорядоченному дизайну.
Конечно, дизайн - это не только то, как он выглядит, но, что еще важнее, то, как он работает. Следите за обновлениями в части второй и третьей этой серии статей, в которых мы расскажем о пользовательском опыте, а также рассмотрим процесс проектирования и тактику того, как вы можете тренировать свое дизайнерское чутье.
Следующие посты из этой серии:
- Часть 2, посвященную UX и контенту, можно увидеть здесь.
- Часть 3, посвященную дизайнерской интуиции и вдохновению, можно увидеть здесь.

Получите книгу! Привет, веб-дизайн будет содержать не только вышеуказанную информацию, но также теорию и передовой опыт в практичных и простых для понимания терминах, предназначенных для программистов и не дизайнеров.
Спасибо всем! Если у вас возникнут какие-либо вопросы, подпишитесь на меня и напишите мне в Twitter.