Впервые я пытаюсь использовать дроплет node.js в Digitalocean: у меня есть приложение vue.js, работающее на порту 8080, но время ожидания истекает, когда я пытаюсь загрузить шедевр в браузере (у меня нет домена, поэтому я используйте [IP-адрес сервера]:8080 для доступа к нему).
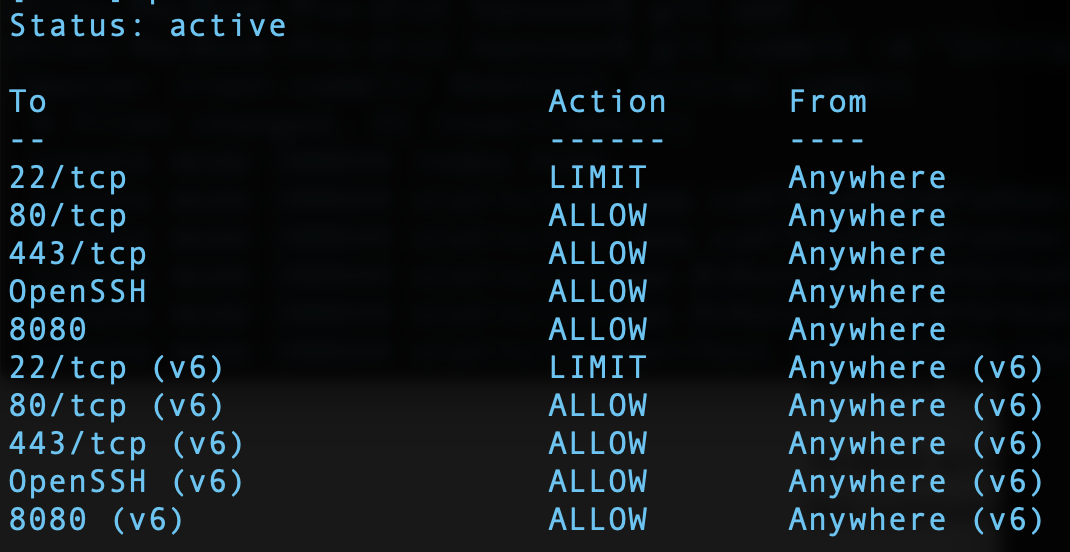
Я убедился, что 8080 открыт в брандмауэре (ufw):

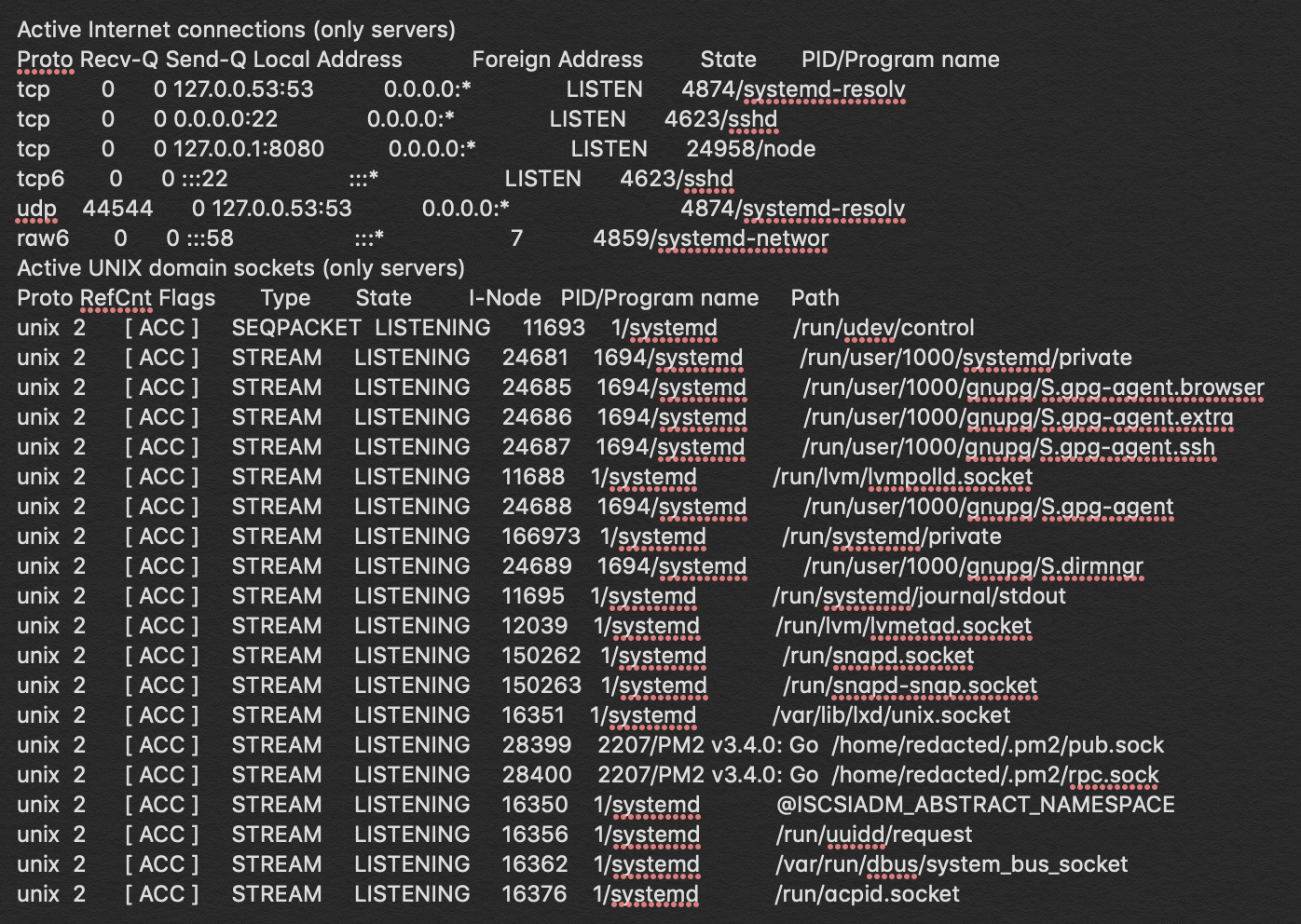
Netstat -pln дал результат, показанный на снимке экрана ниже, программа node запущена, но ничего не называется vue на случай, если это потребуется:

Пробовал export HOST=0.0.0.0 по совету друга, но ничего не вышло.
Протестировано curl 127.0.0.1:8080 с консоли digitalocean, все работает правильно.
Сообщение об ошибке браузера: err _ connection timed out.
Любые советы о том, как заставить это отображаться в браузере? Поскольку у меня нет опыта работы с серверами, пожалуйста, дайте мне пошаговую инструкцию. Спасибо!