Мне нужно, чтобы, когда я нажимаю кнопку, цвет кнопки меняется, я создаю интерфейс в построителе сцены и стилизую его с помощью fx css. Я пытался:
.botones:hover {
-fx-background-color: red;
}
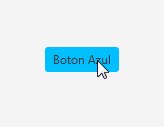
.botones:pressed {
-fx-background-color: blue;
}
.botones {
-fx-background-color: #262626;
}
Наведение работает нормально, но когда я нажимаю кнопку, он становится синим на секунду, а затем меняет свой исходный цвет, и я хочу, чтобы он оставался синим.
Возможно, я мог бы использовать вместо этого кнопку переключения, но я использую кнопки jfoenix, потому что у них есть классные эффекты.