Я работаю над веб-сайтом, который использует не только фреймы, но и фреймы внутри фреймов (ну, я знаю, но я не могу выбирать). На самом деле в большинстве случаев это работает нормально, но у меня возникла проблема с некоторыми кадрами внутри кадров в Safari (только).
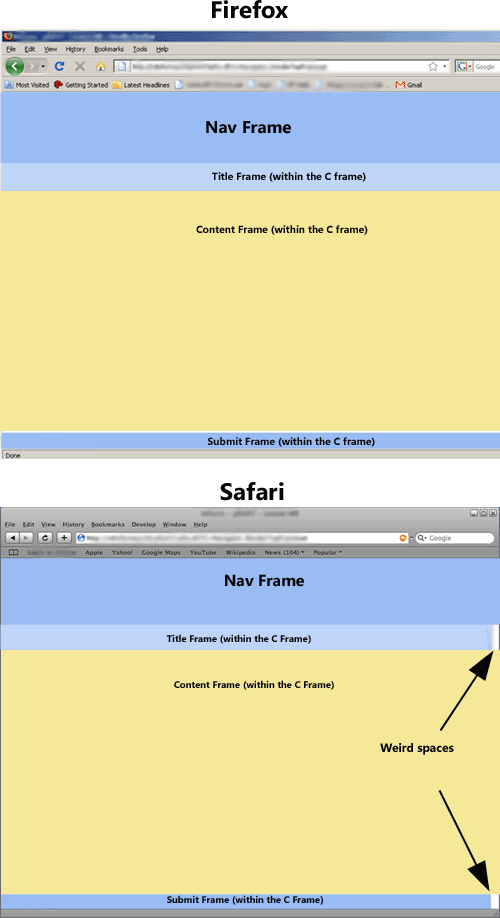
Некоторые кадры с двумя глубинами отображаются в Safari с небольшим пространством в правой части кадра — я думаю, это только те, у которых для прокрутки установлено значение «нет», но игра с настройками прокрутки еще не исправила это. . В принципе, похоже, что там должна быть полоса прокрутки, но ее нет.
Я работал над этим некоторое время и пробовал много вещей: изменение высоты строк, изменение настроек прокрутки, добавление тега colls='100%', изменение высоты содержимого фреймов, а также проверка ширины. везде установлены на 100%. Пока ничего не исправили.
Кто-нибудь знает, что здесь происходит?
Вот основная суть кода и несколько скриншотов — прошу прощения за отсутствие правильных кавычек; он все еще отображается, и исправление их всех в этой кодовой базе было бы проигранной битвой:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
Внутри этого второго фрейма (с именем «C» и с src «contentFrame») находится следующее:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
Кадры, которые вызывают проблемы, — это первый фрейм (названный «Title» с исходным кодом «pageTitle.html») и последний фрейм (названный «ContextPanel» с исходным кодом «submitBar.html»), оба имеют ширину, установленную на 100%, и heights равны 100%, не заданы или имеют значение, меньшее или равное их высоте строки.
Вот изображение проблемы: