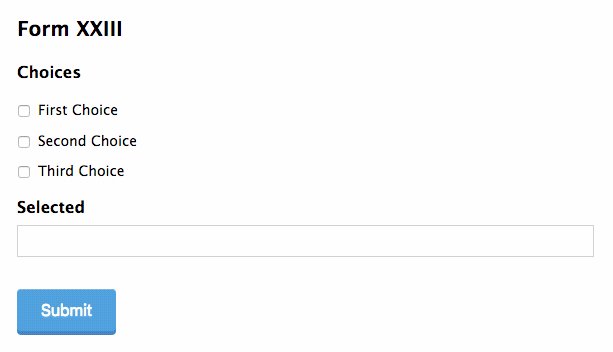
У меня есть гравитационная форма на моем сайте, которая выглядит так:
Activities:
[checkbox] Brand
[checkbox] Retailer
[checkbox] Other
Tags:
[Text input]
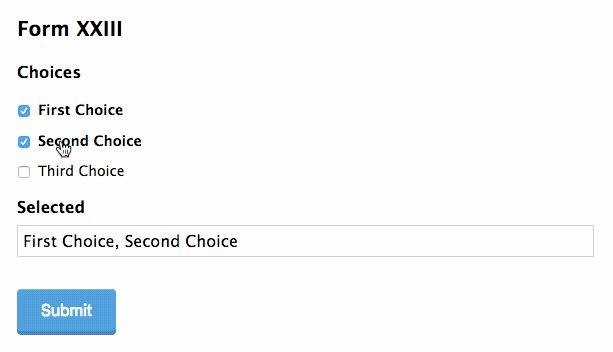
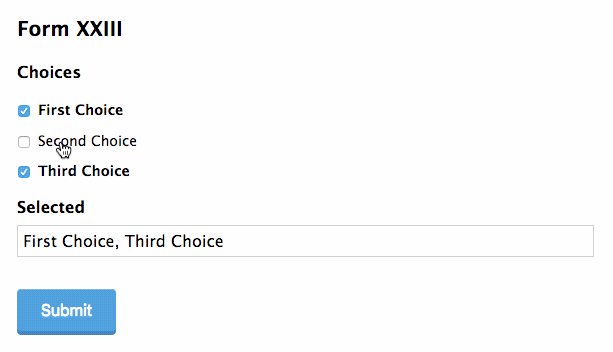
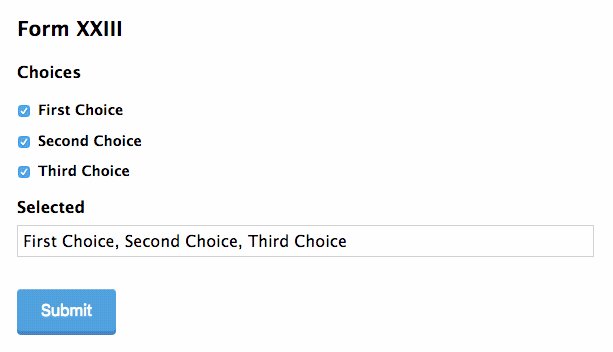
Я хочу динамически заполнять текстовый ввод выбранными действиями, поэтому, например, когда выбран бренд, он помещает бренд в текстовый ввод.
Возможно ли это при динамическом населении? Если да, то есть ли какие-либо учебные пособия для меня? Мне удалось найти способ динамического заполнения с использованием URL-адреса страницы, но ничего подобного, но представьте, что это должно быть возможно…
Ваше здоровье!
Ник