Брэдли Найс, менеджер по контенту ClickHelp.com - инструмент для документации программного обеспечения

Front-end разработка - дело непростое: научиться несложно, но освоить довольно сложно. К счастью, разработчики и дизайнеры продолжают выпускать полезные инструменты и ресурсы, чтобы все мы могли учиться, улучшать свои навыки и просто становиться лучше в том, что мы делаем.

Итак, сегодня я собрал для вас список полезных ресурсов HTML, CSS и JavaScript, позволяющих сэкономить время. Я надеюсь, что эти инструменты помогут вам улучшить свои навыки, а также ваш профессиональный рабочий процесс.
Инструменты HTML и CSS
- Initializr
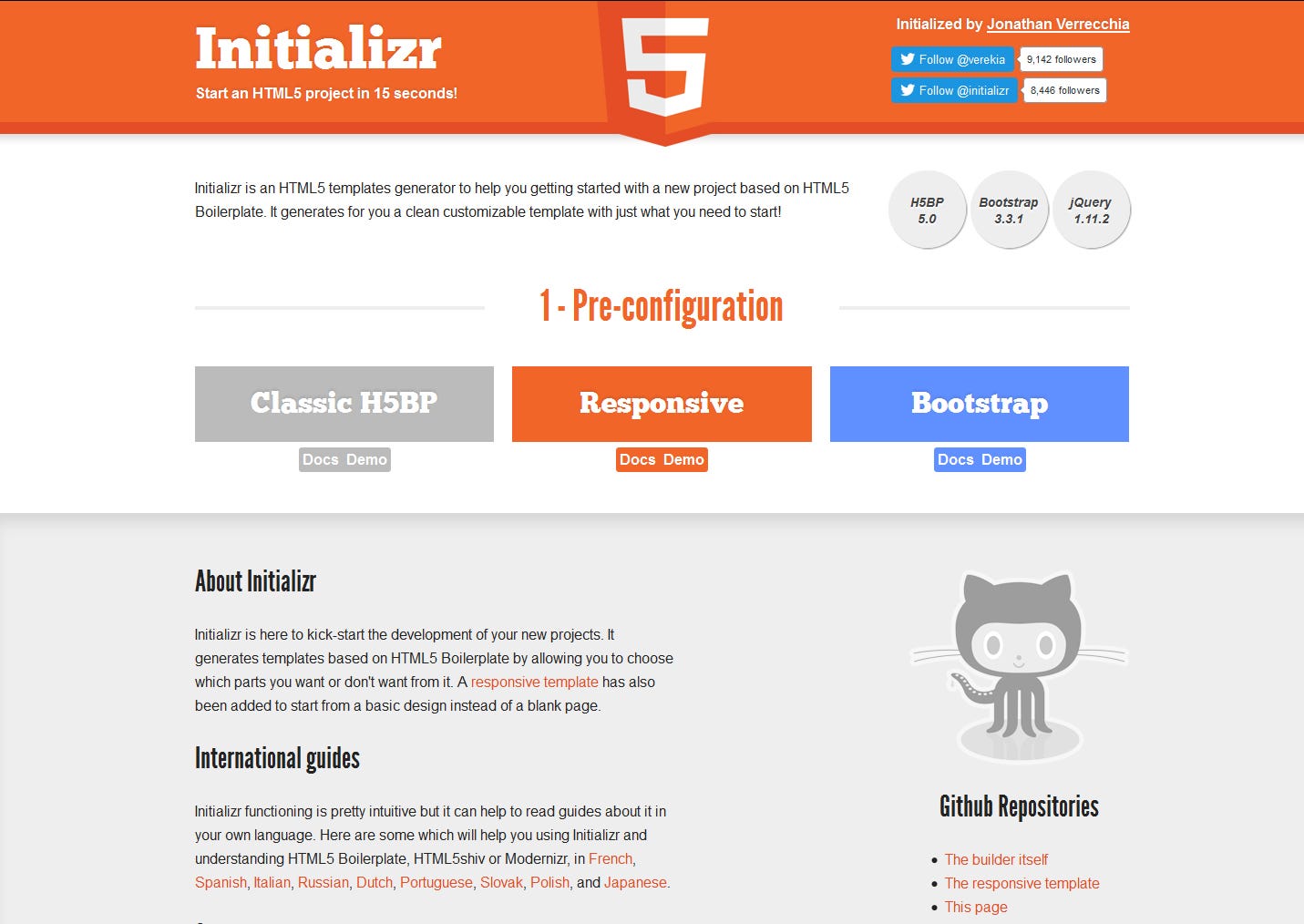
Этот инструмент создает настраиваемый шаблон на основе HTML5 Boilerplate. Решите, нужен ли вам образец контента, выберите между JavaScript и jQuery, а также укажите совместимость и потребности в конфигурации сервера. Вы получите шаблон, основанный на ключевых функциях Boilerplate, чтобы начать свой следующий проект.

- Стили слоя
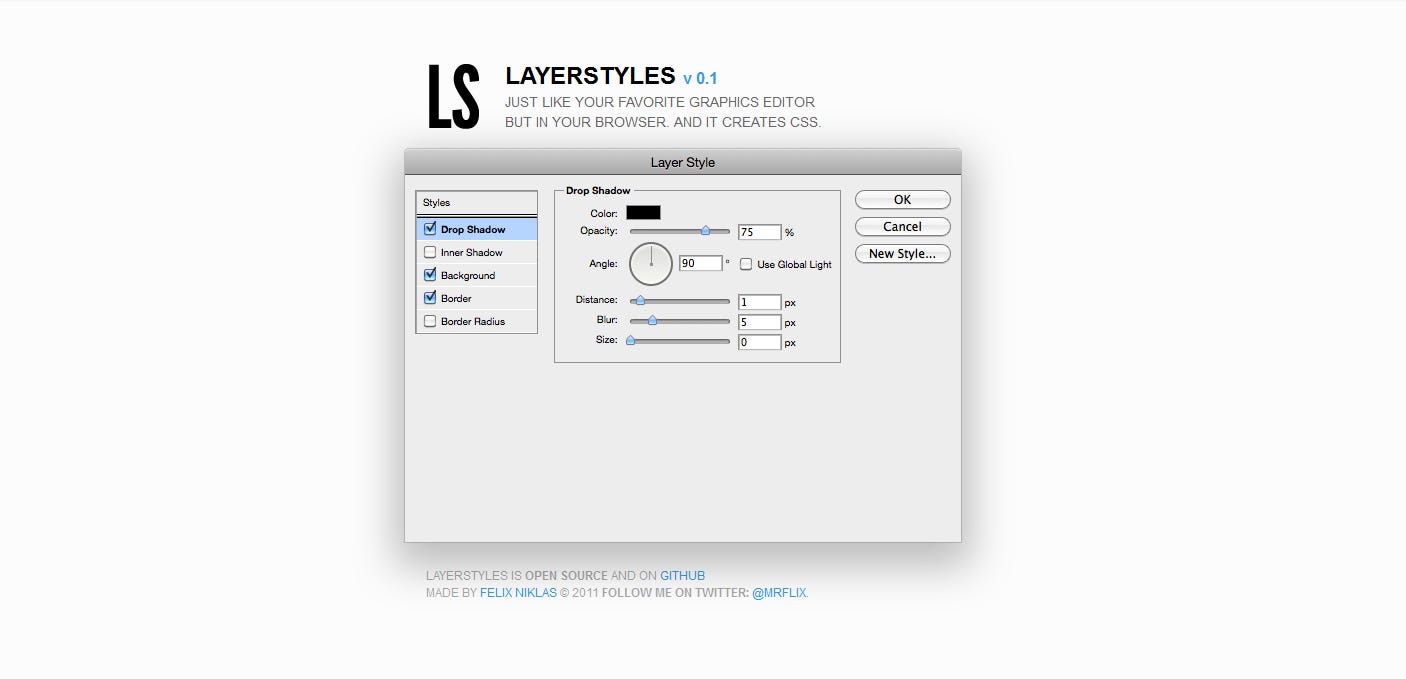
Хороший простой инструмент для создания CSS интуитивно понятным способом - очень похоже на графический редактор. Инструмент позволяет добавлять тень, внутреннюю тень, фон, границу и радиус границы, а также генерирует кроссбраузерный код CSS.

- Mobile Boilerplate
Шаблон для создания многофункциональных и эффективных мобильных веб-приложений. Вы можете получить согласованность между браузерами среди смартфонов A-класса и резервную поддержку для устаревших Blackberry, Symbian и IE Mobile.

- Vogue
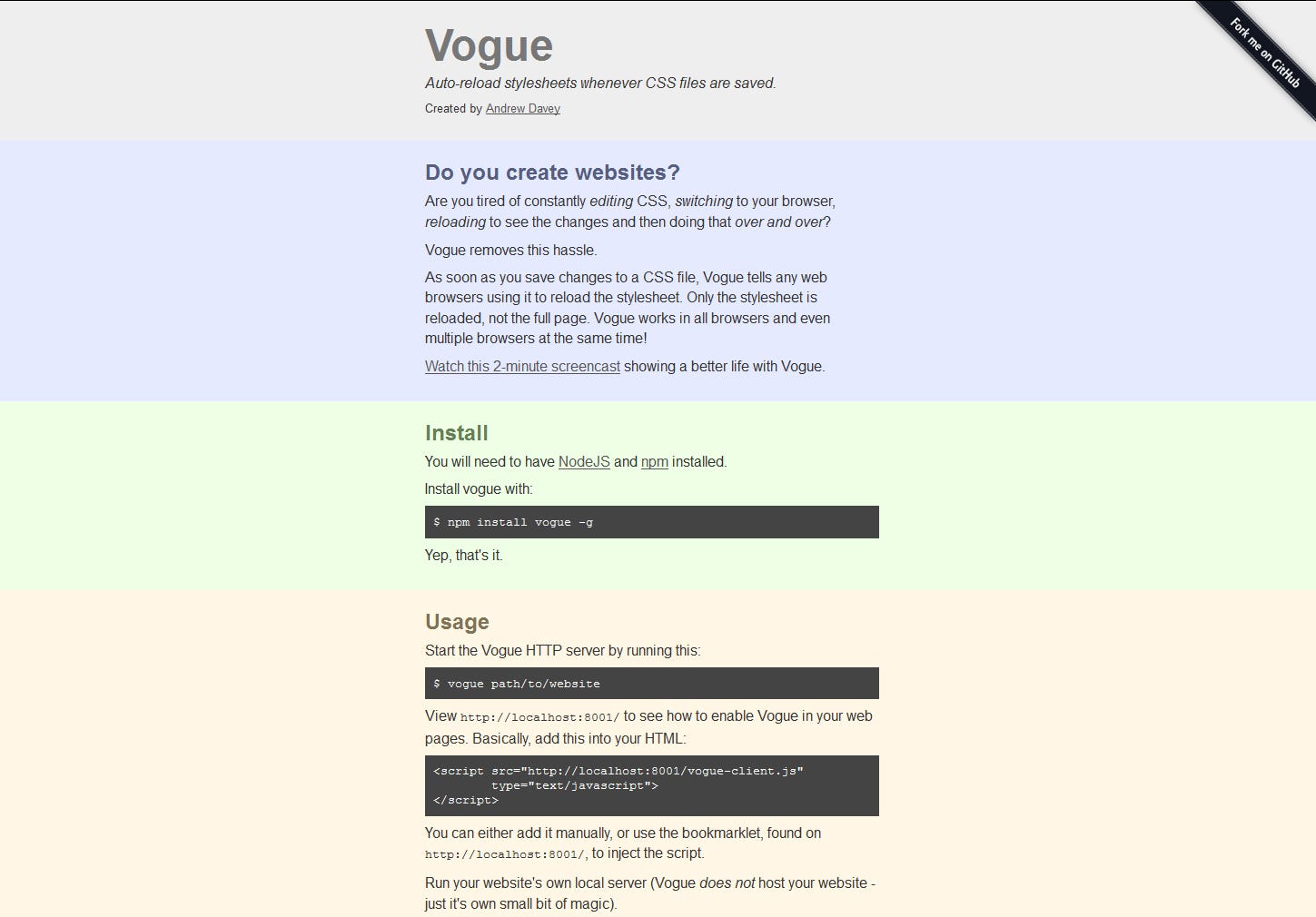
Этот инструмент перезагружает таблицу стилей (не HTML) страницы во всех браузерах, и его даже можно настроить для автоматической перезагрузки страницы в нескольких браузерах одновременно. . Этот инструмент не размещает ваш веб-сайт, а запускает его собственный локальный сервер. Чтобы использовать его, вам просто нужно установить NodeJS и npm.

- css-x-fire
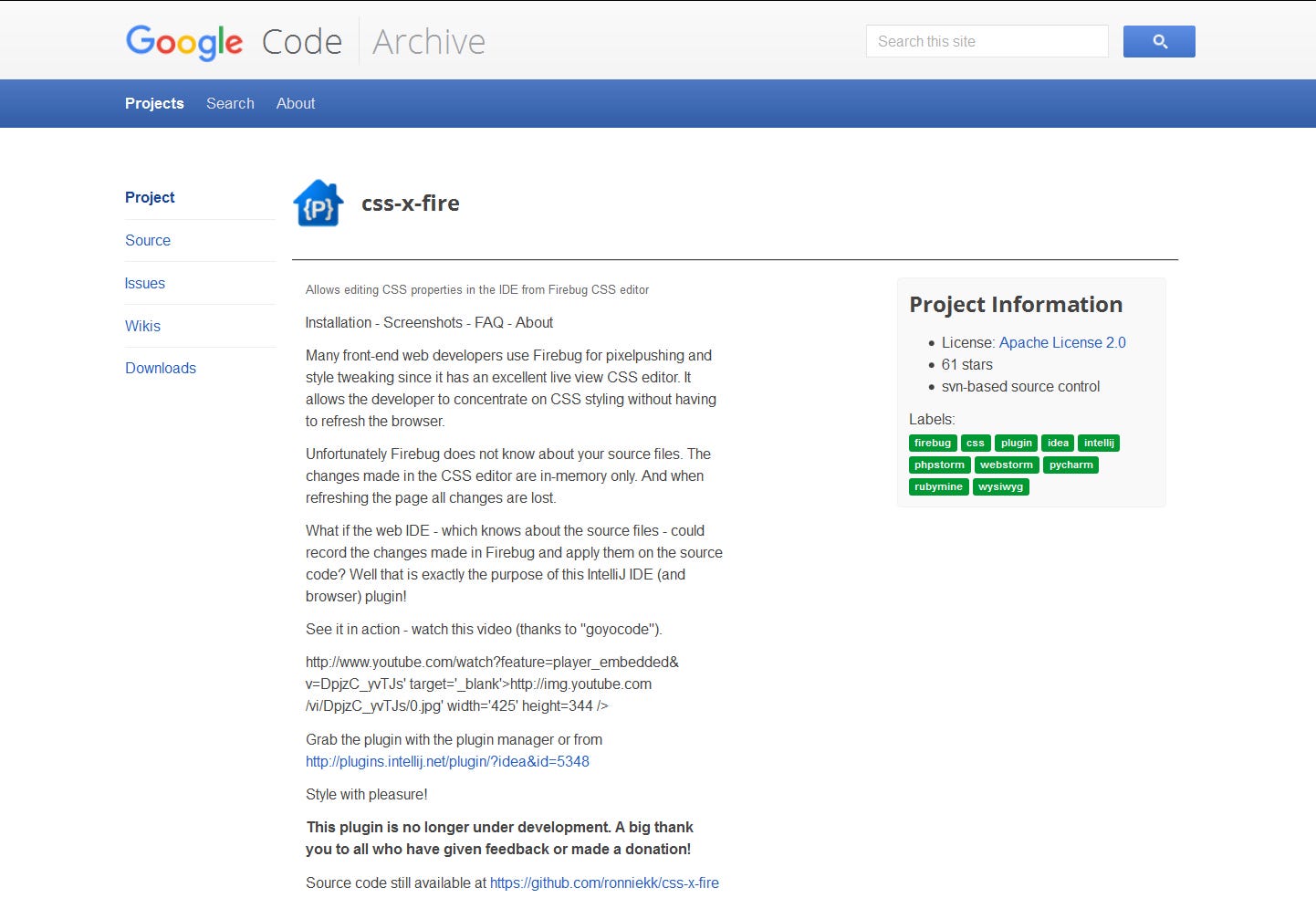
Этот инструмент позволяет редактировать свойства CSS в среде IDE из редактора Firebug CSS, а также позволяет разработчику сконцентрироваться на стилизации CSS без необходимости обновлять браузер.

- Ffffallback
Букмарклет, позволяющий тестировать различные наборы шрифтов, чтобы найти наилучший результат. Он в основном сканирует CSS страницы и создает клонированную страницу, на которой вы можете тестировать и анализировать различные резервные шрифты.

- CodeKit для Mac OS X
CodeKit помогает создавать веб-сайты быстрее и лучше. Компилируйте все: файлы Process Less, Sass, Stylus, Jade, Haml, Slim, CoffeeScript, Javascript и Compass автоматически при каждом сохранении. Легко настраивайте параметры для каждого языка.

- Less-Boilerplate
Шаблонный CSS написан на Less и включает в себя сброс CSS, помощники CSS3, блоки столбцов по центру и многое другое.

- Needle v0.1a1
Needle - это удобный инструмент, который вы можете использовать, чтобы проверить, правильно ли отображается ваш CSS, делая скриншоты частей веб-сайта и сравнивая их с другими снимками экрана. Он также предоставляет инструменты для тестирования вычисленных значений CSS и положения элементов HTML.

- Spritemapper
Это приложение объединяет несколько изображений в одно и генерирует позиционирование CSS для соответствующих фрагментов; За счет уменьшения количества изображений и более эффективного использования соединения CSS-спрайтмаппинг может сократить время загрузки вашего веб-сайта.

- Normalize.css
Normalize.css использует несколько иной подход к сбросу CSS. Вместо того, чтобы отменить все настройки браузера по умолчанию, Джонатан Нил и Николас Галлахер потратили время на изучение того, как разные браузеры обрабатывают разные фрагменты кода, а затем сохранили полезные значения по умолчанию. Это экономит ваше время как дизайнера, а также обеспечивает стабильные результаты.

- Zen Coding
Zen Coding - это плагин-редактор для высокоскоростного кодирования и редактирования. Ядро этого плагина - мощный механизм сокращения, который позволяет вам расширять выражения (аналогичные селекторам CSS) в код HTML.

- Стресс-тестирование CSS и профилирование производительности
Энди Эдинборо делится кодом, который он использует для своего так называемого стресс-теста CSS почти для всех браузеров.

- PCSS
Управляемый PHP препроцессор CSS, который поможет вам раскрыть мощь CSS3 с гораздо меньшим количеством кода и такими функциями, как вложение классов, особенности браузера на стороне сервера, единицы измерения по умолчанию и переменные. Инструмент требует PHP5.

Инструменты JavaScript
- Modernizr 2
Modernizr - это широко используемая библиотека JavaScript с открытым исходным кодом, которая помогает создавать веб-сайты на базе HTML5 и CSS3. Во второй версии инструмента теперь вы можете комбинировать обнаружение функций с медиа-запросами и условной загрузкой ресурсов. Это дает вам возможность и гибкость для оптимизации в любых обстоятельствах. Разработано Полом Айришем, Фаруком Атешем и Алексом Секстоном.

- FitText
FitText - это подключаемый модуль jQuery для гибких и гибких макетов, который изменяет размер отображаемого текста в соответствии с родительским элементом. Хорошее решение для создания заголовков, которые будут хорошо смотреться на любом устройстве, от небольшого мобильного устройства до 30-дюймового настольного дисплея.

- jQuery Waypoints
Waypoints - это небольшой плагин jQuery, который упрощает выполнение функции всякий раз, когда вы прокручиваете элемент.

- ligature-js
Этот сценарий Java позволяет преобразовывать текстовые шаблоны в обычные типографские лигатуры, просматривая текст на веб-странице и вставляя лигатуры, где это необходимо.

- StronglyTyped
Библиотека JS, которая позволяет вам указывать строго типизированные свойства различных типов (логические, числовые, строковые и т. Д.) И константы (конечные свойства в Java). Он использует геттеры и сеттеры ES5 и возвращается к обычным, слабо типизированным свойствам в неподдерживаемых браузерах.

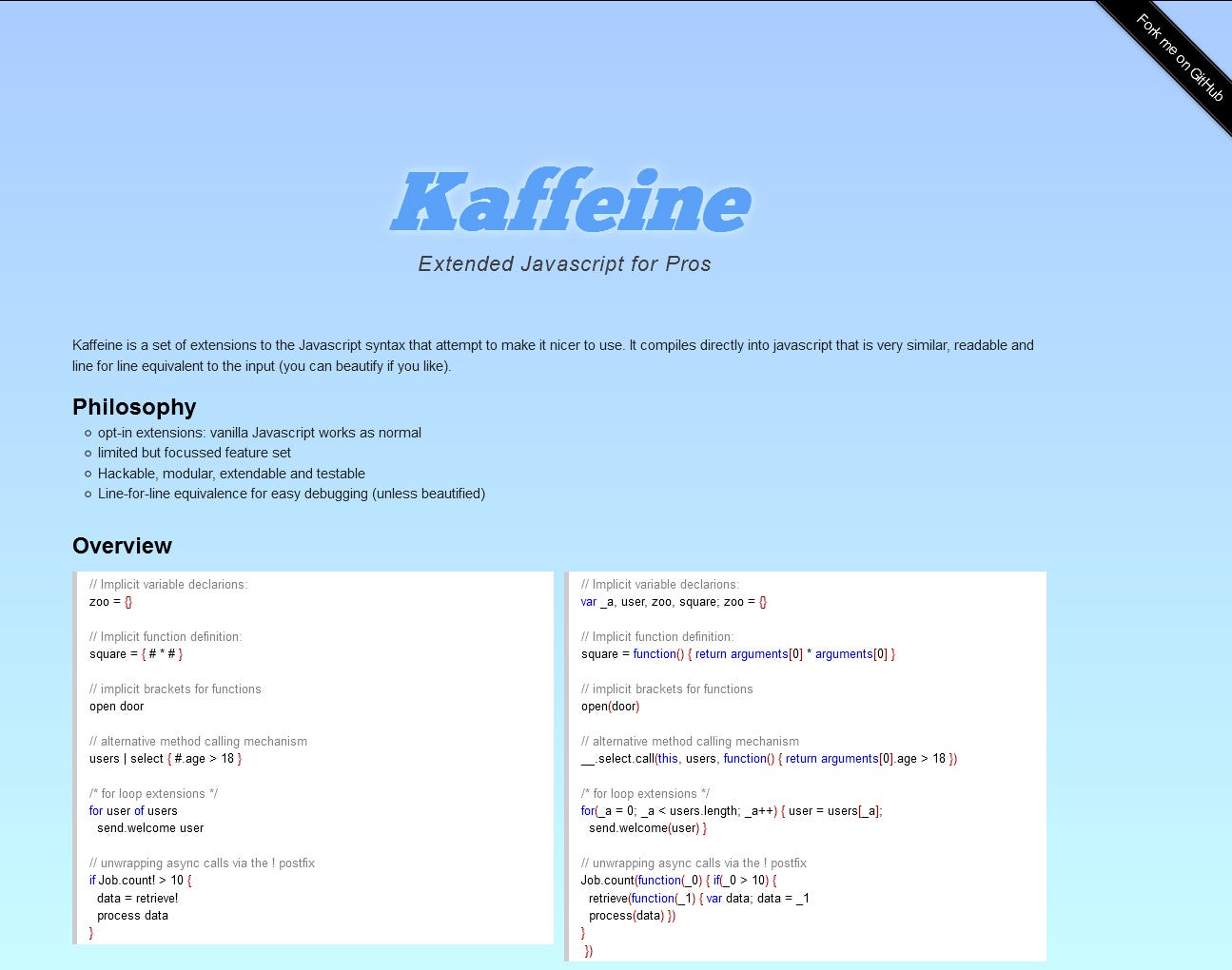
- Kaffeine
Набор расширений синтаксиса JavaScript, который пытается сделать его более удобным в использовании. Он компилируется непосредственно в JavaScript, который очень похож, читается и построчно эквивалентен вводу.

- Crossroads.js
Библиотека маршрутизации JS, созданная на основе утилит URL Route / Dispatch, которые присутствуют в таких фреймворках, как Rails, Pyramid, Django, CakePHP, CodeIgniter и т. Д. Она анализирует ввод строки и решает, какое действие следует выполнить, сопоставляя строку с несколькими шаблонами.

- HEAD.js
Скрипт, который ускоряет, упрощает и модернизирует ваш сайт - краткое решение универсальных проблем. Вы можете загружать сценарии, такие как изображения, а также безопасно использовать HTML5 и CSS3.

- Сетка JavaScript
Наложение сетки на основе JavaScript - просто перетащите фрагменты на панель закладок, откройте URL-адрес и щелкните закладку.

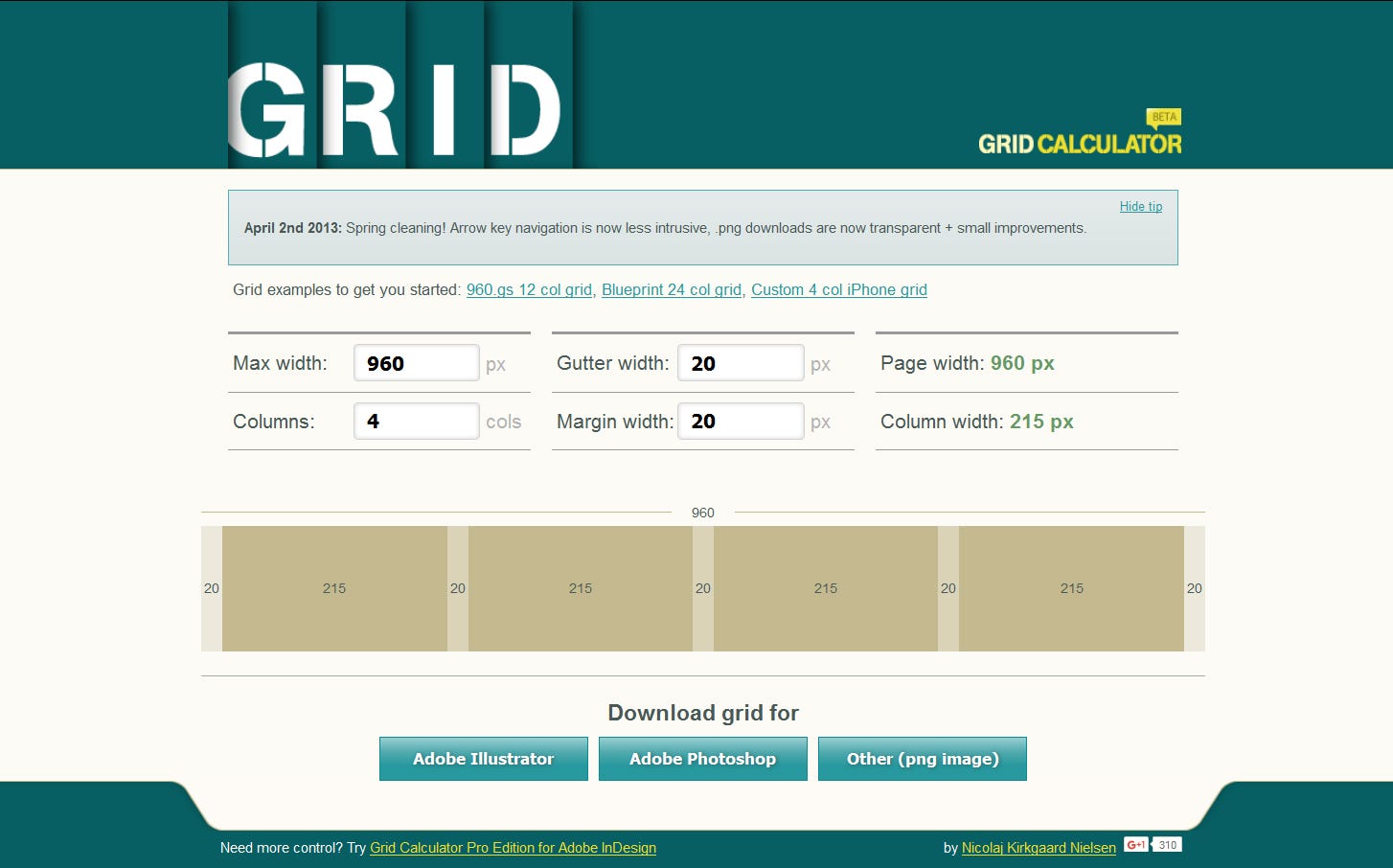
- Калькулятор сетки
Калькулятор, который поможет вам легко создать свою собственную сетку и загрузить ее для Adobe Illustrator или Photoshop.

- Griddle.it
Чистый и простой способ помочь вам выровнять макеты. Все, что вам нужно сделать, это указать свои размеры после предоставленного URL-адреса, чтобы получить фоновое изображение руководства для работы в вашем браузере. Сетки создаются на лету, поэтому подойдет любая комбинация.

Хорошего дня!
Брэдли Найс,
менеджер по контенту на ClickHelp.com - лучший инструмент онлайн-документации для поставщиков SaaS

