
Создание собственной карты - одна из самых сложных задач в визуальном дизайне просто потому, что когда вы используете такую программу, как Mapbox или Mapme, ваш холст равен размеру самого мира. Как дизайнер, вы столкнетесь с рядом сложных решений, начиная от того, как лучше всего изобразить озеро в отличие от океана, деревню вместо страны или мост вместо туннеля. Все это время вам придется решать общий вопрос о том, как ваша карта будет работать как часть вашего продукта и бренда.
Вот несколько советов о том, как создать собственную карту на основе моего опыта разработки карты в Mapbox для веб-сайта React от betterPT, построенного на Node.js.
Определите цель вашей карты
Прежде чем погрузиться в тяжелую работу по выбору цветов, значков, шрифтов и изображений, важно определить общую цель вашей карты. Где он будет жить в UX и UI вашего продукта? Является ли карта центральным элементом вашего приложения или веб-сайта или имеет второстепенное значение? Ответ на эти общие вопросы поможет определить масштаб вашего проекта и даст вам хорошее начало, прежде чем принимать более конкретные дизайнерские решения.
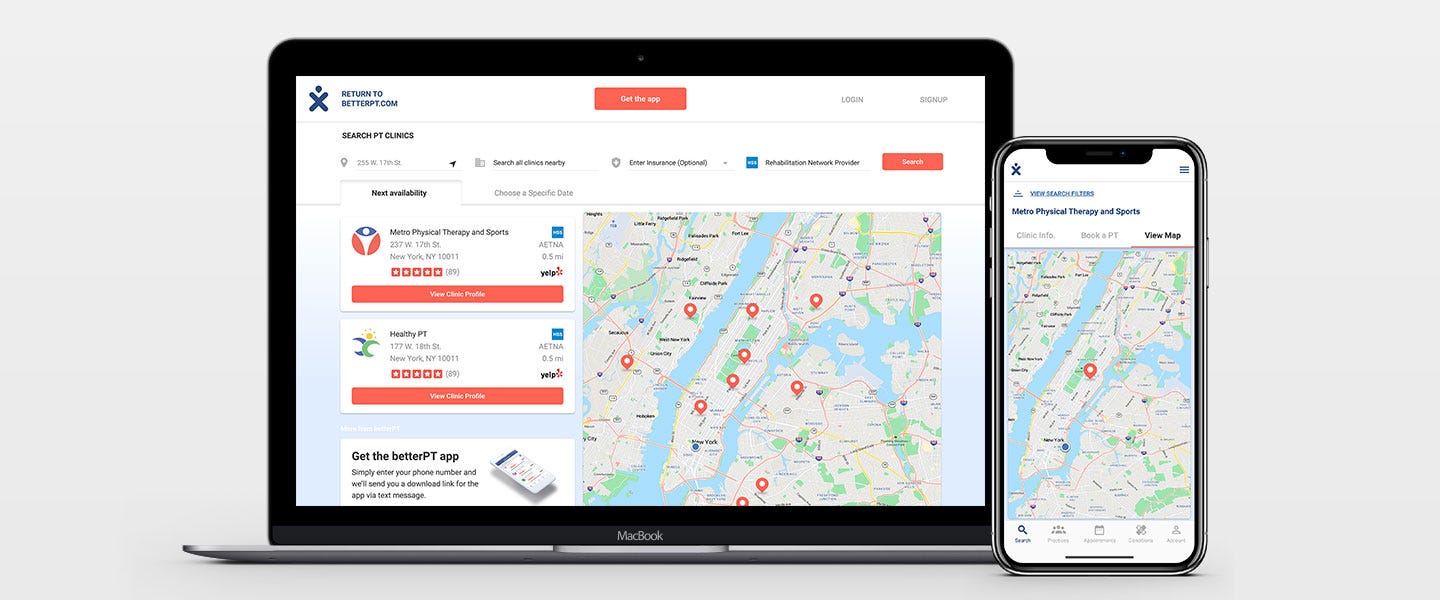
Наша цель в betterPT - объединить пациентов и поставщиков физиотерапевтических услуг с помощью нашего мобильного приложения и веб-сайта. Когда кто-то ищет практику физиотерапевта, существует множество критериев, определяющих хорошее соответствие, не последним из которых являются рейтинги физиотерапевтов, их наличие и информация о страховании. Хотя местоположение клиники также является ключевым критерием поиска, оно не является единственным фактором, влияющим на решение пользователя бронировать или не бронировать у определенного СТ.

По этой причине я решил, что, хотя наша карта должна быть заметной особенностью нашего пользовательского интерфейса, она не должна слишком сильно выделяться и отвлекать пользователя от другой информации, такой как биография PT, отзывы или наличие. Чтобы сделать нашу карту менее навязчивой, я в конечном итоге использовал более светлую и мягкую цветовую палитру в своих проектах.
Выберите цветовую палитру
При выборе цветовой палитры мне посчастливилось иметь базовый набор цветов для работы, которые я выбрал ранее в пользовательском интерфейсе нашего мобильного приложения и веб-сайта. Тем не менее, я быстро обнаружил, что цифровые карты являются одновременно широкими и тонкими, и для их воплощения требуется гораздо больше, чем несколько ярких фирменных цветов. Чтобы зрительно отличить местный парк от национального парка или футбольное поле от кладбища, может потребоваться использование четырех разных зеленых насаждений вместо одной или двух, рекомендованных в руководстве по стилю вашей компании. А для создания ощущения гармонии и единства может потребоваться смягчить цвета.

При настройке цветовой палитры я обнаружил, что очень полезно организовать наиболее распространенные географические объекты моей карты по группам, а затем назначить каждой группе базовый цвет. Например, я решил, что городские кварталы должны быть серовато-коричневого цвета, шоссе - ириски-желтого цвета, а парки - цвета морской волны. Внутри каждой категории я создал подкатегории для более конкретных географических объектов и выделил их, изменив насыщенность и оттенок моих базовых оттенков. Таким образом, я смог получить более яркое золото, чтобы контрастировать между основными магистралями и местными дорогами, или немного более темный зеленый цвет, чтобы отличать местные парки от национальных парков. Сохранение однородных оттенков обеспечивало постоянство по мере роста моей цветовой палитры.
Думая о ярлыках, думайте о масштабировании
Основные метки на цифровой карте будут различаться в зависимости от того, насколько вы увеличиваете масштаб. Поскольку пациенты betterPT в основном используют нашу карту для поиска ближайших клиник, я уделил особое внимание тому, как отображать метки районов и близлежащие ориентиры. Как правило, я обнаружил, что использование более темного, более насыщенного шрифта без засечек среднего или обычного веса работает хорошо и не отвлекает взгляд на фоне нашего более нейтрального серовато-коричневого изображения оживленных городских кварталов и многоквартирных домов.
При уменьшении масштаба я обнаружил, что более темные и тяжелые шрифты были более разборчивыми, если сравнивать их с более широкими контурами топографии страны или штата.

Посмотрите, как ваша карта выглядит в разных городах
Создавая цифровую карту, вы можете инстинктивно обнаружить, что обращаете пристальное внимание на то, как ваш родной город выглядит в дизайне, игнорируя другие места. Решая, какие цвета, шрифты и значки использовать, посмотрите вокруг и убедитесь, что ваша карта выглядит так же хорошо в Мемфисе, как и в Сан-Франциско.

Пусть ваши значки будут простыми
По мере того, как betterPT расширяется по всей стране, важно поддерживать последовательную идентичность бренда для всех продуктов, которые мы выпускаем. Именно по этой причине я подумал, что было бы неплохо использовать наш логотип как часть нашей карты, чтобы лучше представить клиники PT в поисковых запросах пациентов и тем самым способствовать узнаваемости бренда. Но при тестировании моей первой итерации этой идеи я обнаружил, что использование нашего логотипа таким образом очень отвлекает; когда вся информация отображается на карте, важно упростить задачу. После различных испытаний с другими значками я закончил тем, что просто использовал верхнюю часть нашего логотипа для отображения местоположений, как булавку, не слишком отличающуюся от той, с которой привыкли работать пользователи Google или Apple Maps.

Обеспечьте плавную передачу обслуживания
Хороший дизайн требует гармоничных отношений с людьми, которые воплощают ваши идеи в жизнь, реализуют их и представляют как полезные продукты в реальном мире. По этой причине важно, чтобы у вашей команды разработчиков были все инструменты, необходимые для внедрения ваших идей в свои проекты. На betterPT наш веб-поиск построен с помощью React на Node.js. Для плавного перехода от дизайна к разработке требовалось, чтобы я сгенерировал URL-адрес стиля, токен доступа и пользовательские маркеры, такие как значок Mapbox в виде файлов .svg и .png для работы.
В сумме
Создание собственной карты - это задача, которая подвергнет испытанию все ваши инструменты визуального дизайна, от типографики до теории цвета и самого фундаментального навыка создания полезного и приятного для глаз продукта. Буквально карта - это мировоззрение, и поэтому ее следует рассматривать как отражение ваших надежд и идеалов. В случае с betterPT мы надеемся, что пациенты получат большой опыт в поиске подходящей для них физиотерапевтической клиники. Наша персонализированная карта вела нас в правильном направлении.