
Разработка Digital Cairn Builder и дизайн взаимодействия с пользователем.
Взаимодействуйте с живым проектом здесь: Digital Cairn
В этом году у меня была возможность пройти курс JavaScript в RISD (Школа дизайна Род-Айленда), чтобы улучшить свои навыки работы с JavaScript. Мы рассмотрели некоторые распространенные библиотеки JS, такие как jQuery UI и Processing.js. Одной из целей курса было дать художникам инструменты, необходимые им для создания интерактивного цифрового опыта.
Инструменты
- Микропользовательское тестирование
- Дизайн пользовательского интерфейса
- Быстрое прототипирование с помощью JavaScript
- Ручной код HTML/CSS, части JS/jQuery
- Комплект пользовательского интерфейса
Концепция проекта Пирамиды
Я был очарован Кэрнсом во время похода в Белые горы с друзьями, тайна и знания остались со мной, когда я вернулся в цивилизацию. Я хотел привезти с собой частичку этого опыта и поделиться им с другими.
Моя цель — почтить традицию строительства пирамид из камней и посмотреть, можно ли дополнить эту традицию цифровым интерактивным опытом.


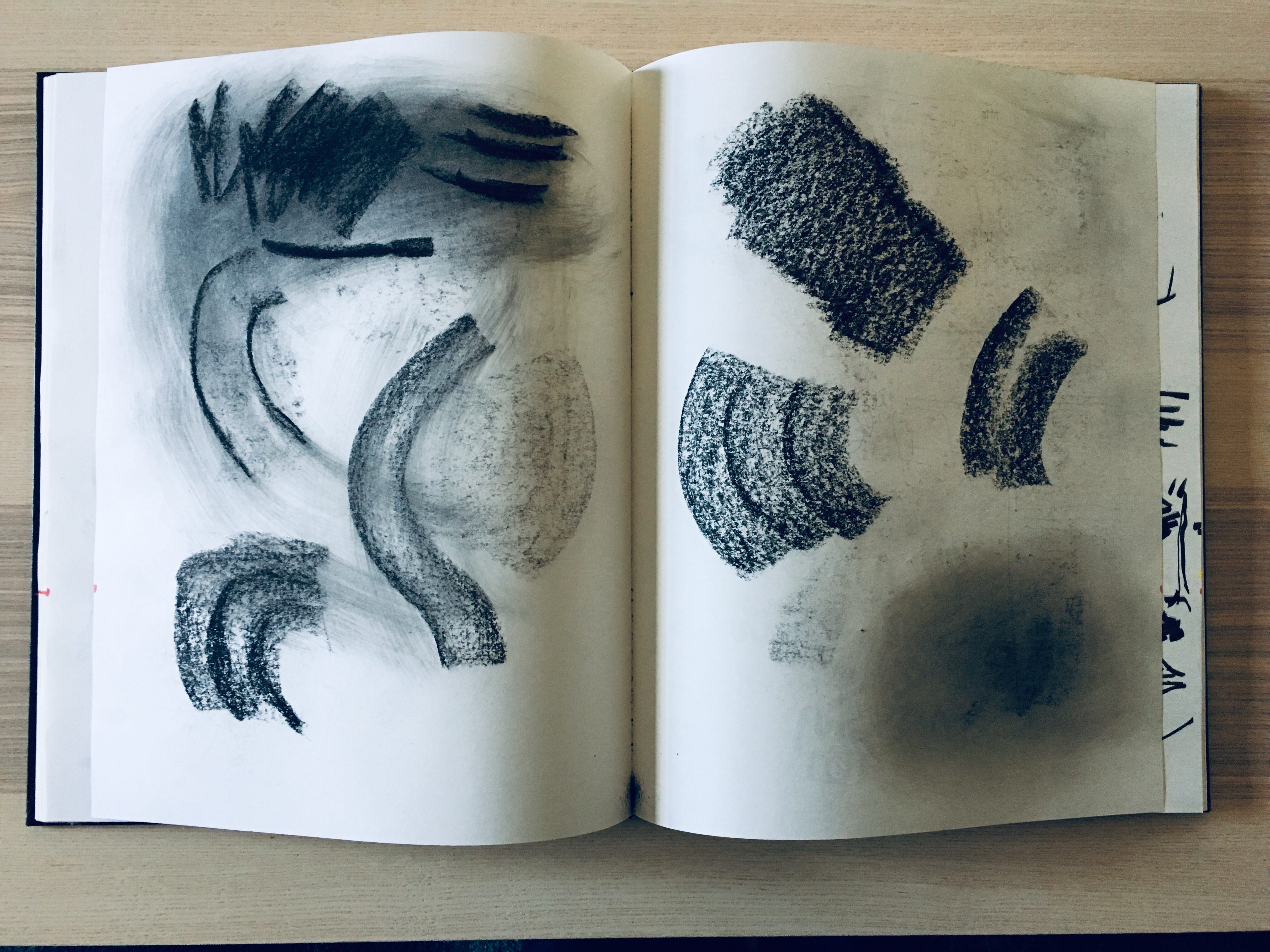
Я хотел, чтобы компоненты интерфейса были красивыми. Камни и камни из гальки, используемые в пирамидах из камней на открытом воздухе, могут быть продолговатыми, массивными, гладкими или потрескавшимися. Чтобы отразить это в моем рендеринге, я взял свой альбом для рисования с углем, чтобы создать текстуру для моей пирамиды из камней.

Я хотел, чтобы компоненты интерфейса были красивыми на вид

Разработка интерфейса

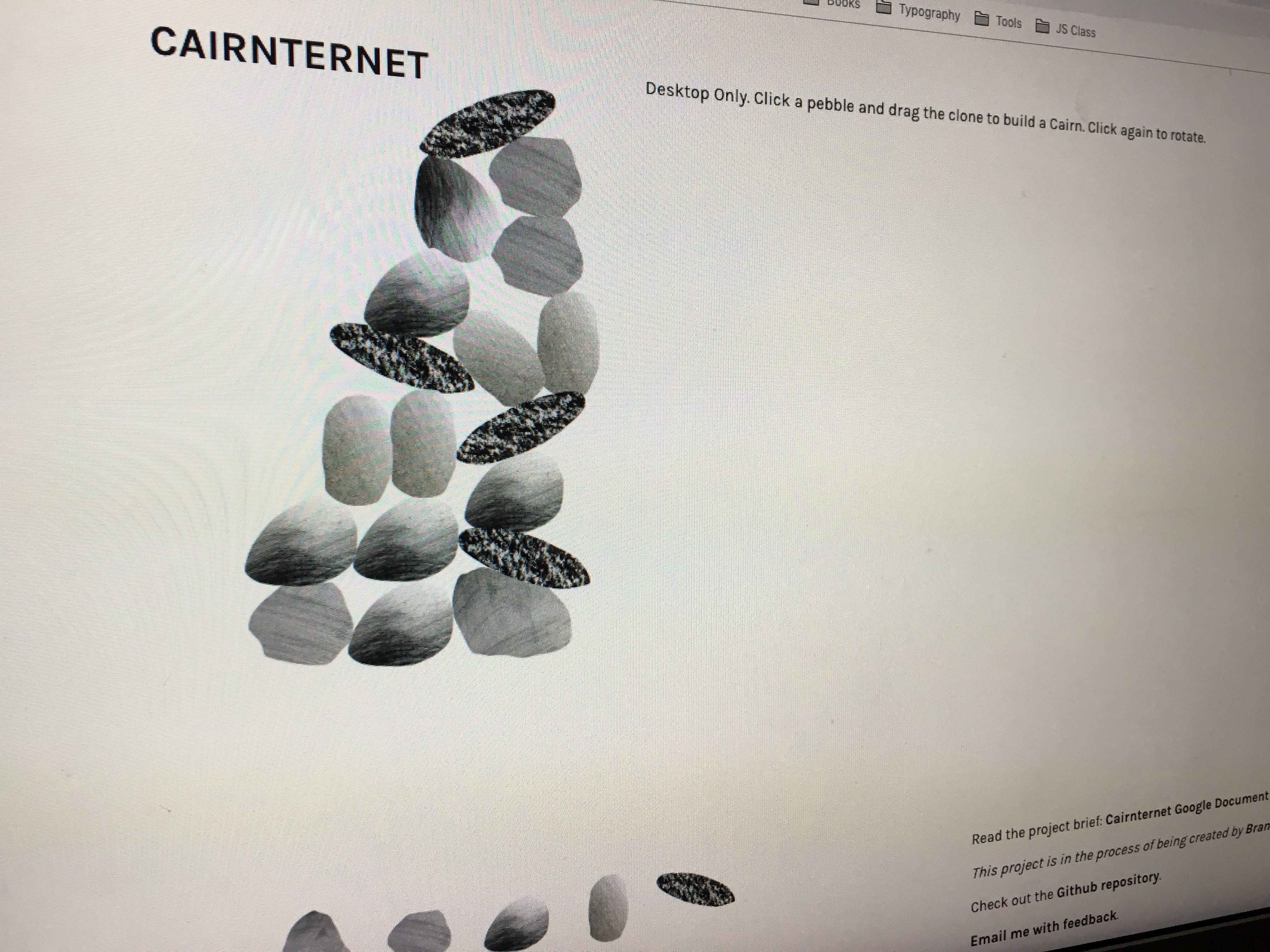
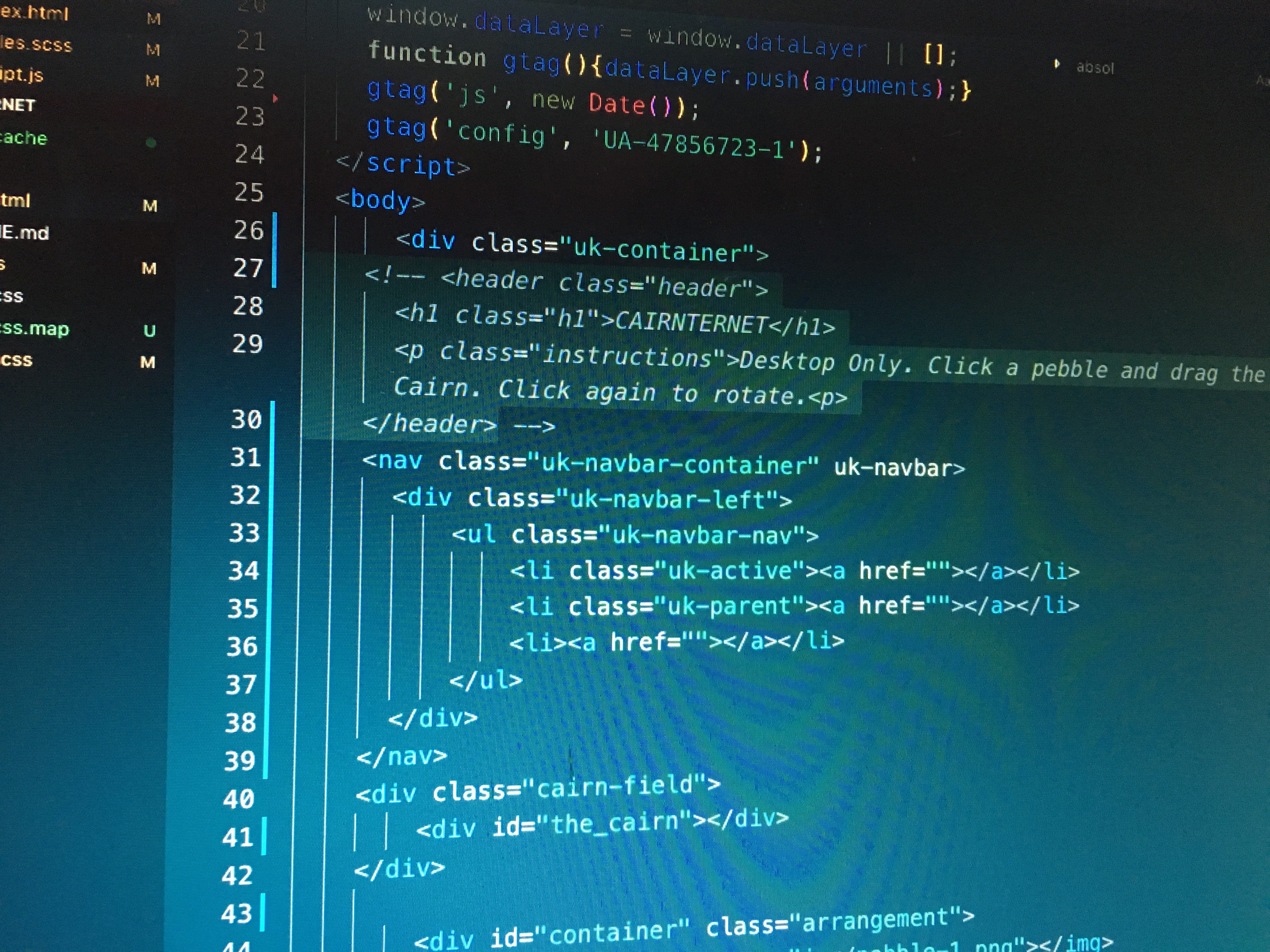
После того, как я создал отдельные камешки для пирамид из камней, я исследовал библиотеки JavaScript, чтобы использовать их для создания интерактивных объектов, которые можно было щелкнуть и перетащить. Мой код был очень сырым. Я был более знаком с HTML и CSS, поэтому сначала работал там. Я разработал концепцию внешнего интерфейса до того, как была создана логика для интерактивности. Мне удалось найти несколько примеров пользовательского интерфейса «Drag and Stack», в котором использовалось полотно HTML5, но они быстро вышли из моего понимания. Я не хотел создавать что-то, чего не понимал, и многие библиотеки, которые я просматривал, были довольно плотными. Весь HTML и CSS кодировался вручную.
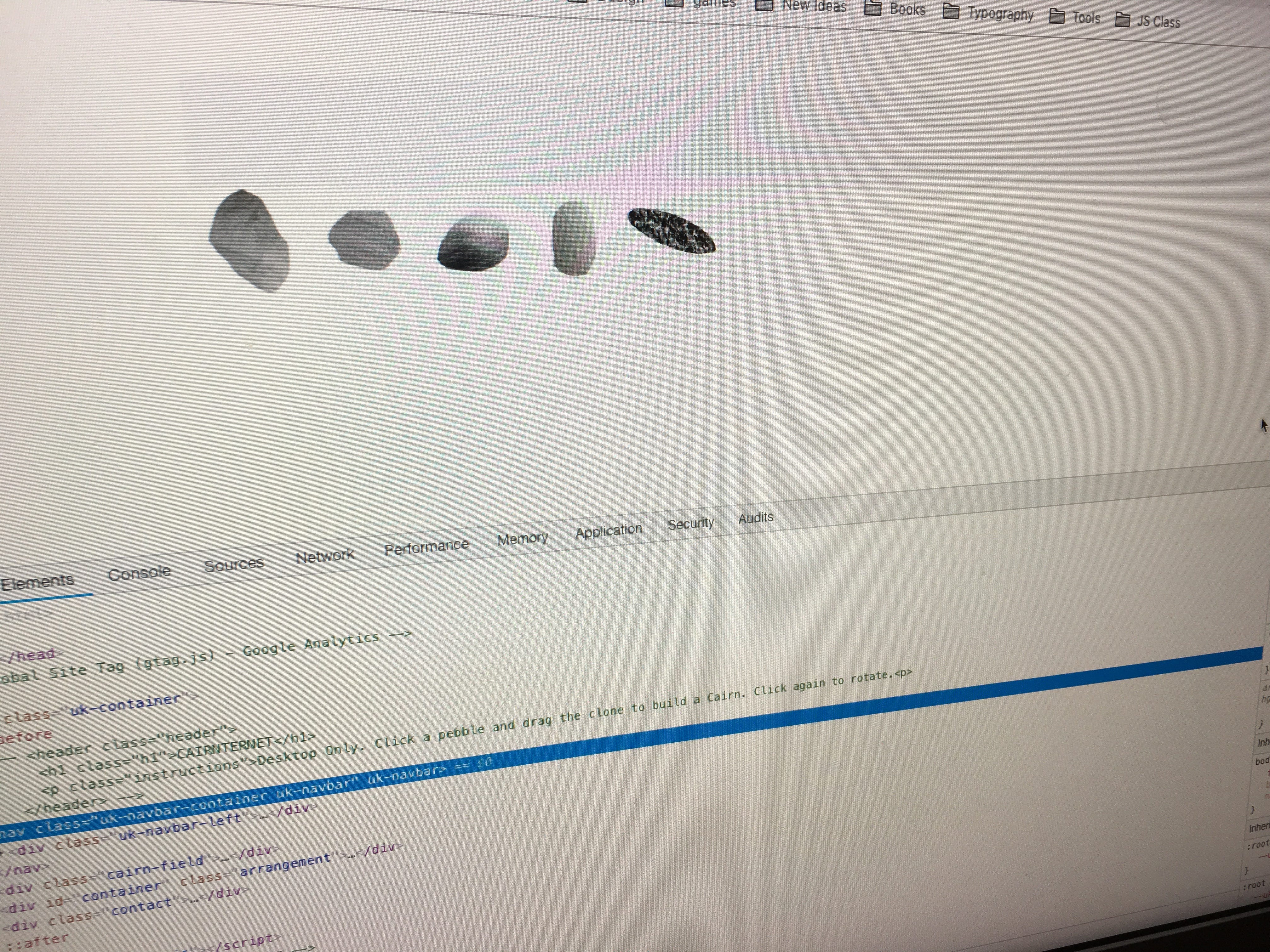
Я добавил камешки в ряд внизу экрана после того, как поделился первым прототипом выше. Полотно для укладки камешков было над ним, и новые камешки появлялись там после того, как их добавляли.




Выводы из пользовательского тестирования Micro

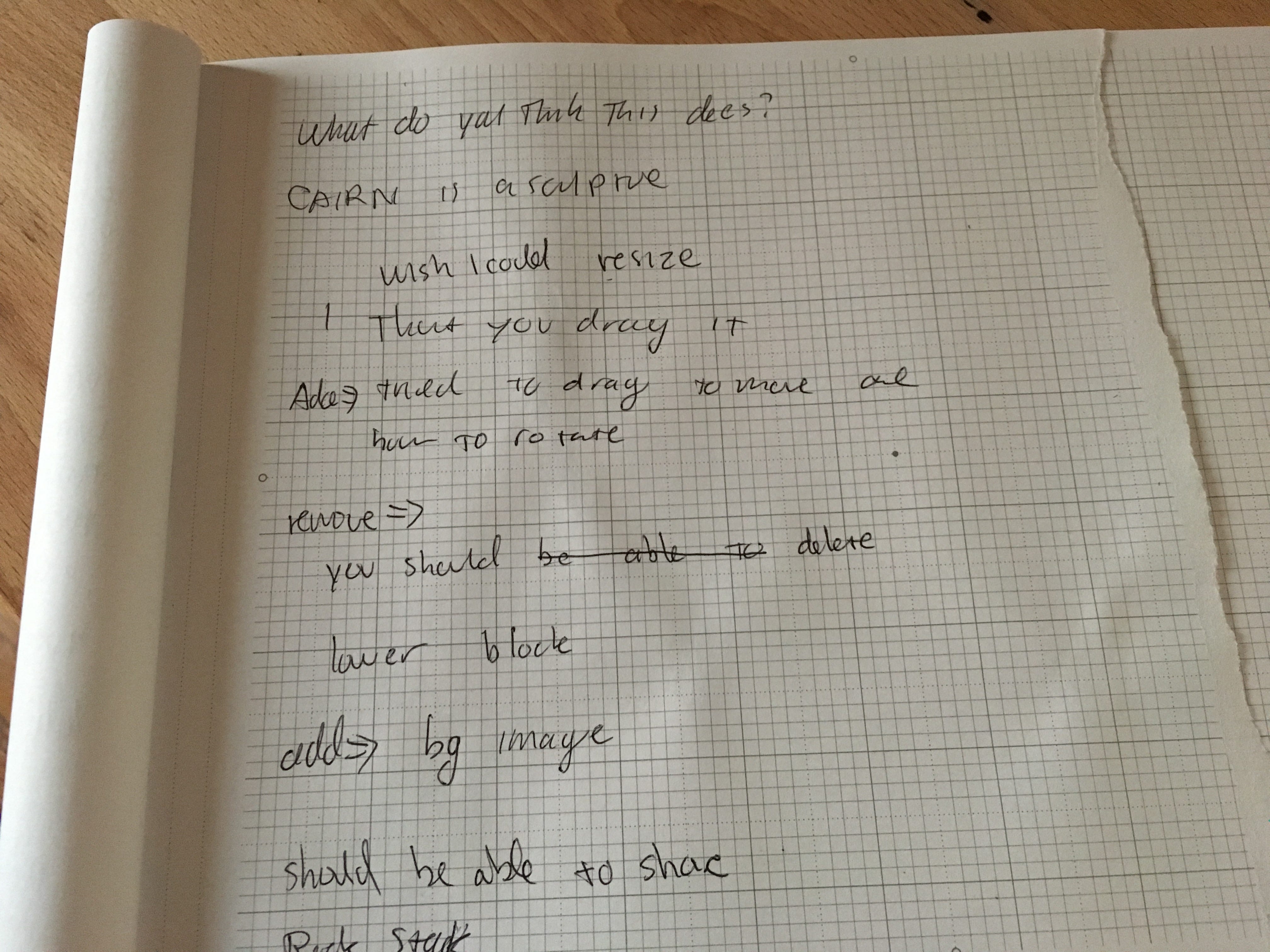
После завершения второй итерации проекта я получил обратную связь о том, что один пользователь не был уверен, что он должен делать, и не понял. Услышав это, я решил провести преднамеренное микропользовательское тестирование с моей женой Мишель. Таким образом, я мог быстро и лично получать обратную связь и наблюдать за тем, как Мишель использует сайт, прямо за компьютером.
Добавление более четких инструкций о том, как использовать гальку.

В оригинальном дизайне инструкции по копированию и перемещению камешка находились вверху страницы. Это будет пропущено и проигнорировано. Микеле не заметила, что он там есть, и ей пришлось щелкать случайным образом, чтобы понять, как работает интерфейс.
Более четкое определение области холста Cairn.

Проблема с исходным макетом заключалась в том, что вся страница работала как холст для построения вашей пирамиды из камней. У пользователя не было никаких руководств или подсказок, где он мог бы разместить свою пирамиду из камней. Это может вызвать путаницу, если часть Каирна покрывает инструкции и другой контент.
Мое решение состояло в том, чтобы добавить границу CSS к холсту Cairn. Это давало пользователю четкие указания на то, что это хорошее место для постройки Пирамиды камней, потому что она была обрамлена в космосе.
Добавление описания сайта для уточнения концепции


Также была путаница относительно того, что такое Каирн на самом деле. Чтобы дать объяснение и проиллюстрировать один из них в дикой природе, я добавил краткое описание проекта в верхней части страницы. Это описание действует как введение в концепцию, а добавленное изображение иллюстрирует пропорции и размеры настоящей пирамиды из камней.
Обновленный пользовательский интерфейс и контент на основе отзывов пользователей

Когда инструкции, концепция и холст были определены и обновлены, я решил снять часть HTML и CSS со своих плеч, используя UI Kit для подключения к некоторым предварительно созданным и стилизованным элементам и компонентам.
Заключительные выводы
Это было в радость строить. Я смог протестировать JavaScript и jQuery быстрым и грязным способом, поэтому в файле .js определенно есть место для более элегантного кода, но ценность, которую я оставлю здесь, — это умение быстро создавать концепции пользовательского интерфейса, а затем сбор отзывов о тестировании для его улучшения.
