
Особенности курса Vue
Создание приложений с помощью VueJs, Vuex, VueRouter и Nuxt
Используйте Vuejs 2 для создания красивого SEO-готового веб-сайта
Когда дело доходит до разработки веб-приложений, Vue.js быстро становится любимцем разработчиков. Эта современная свежая библиотека JavaScript имеет более 123000 звезд на GitHub, что является привлекательным вариантом для разработчиков, поскольку ее очень легко интегрировать в существующий проект. Это быстро. Это очень мощно. С его помощью вы можете создать динамическое, масштабируемое и поддерживаемое одностраничное приложение с нуля.
В качестве платформы JavaScript Vue.js позволяет легко отображать динамические данные в DOM, связывать данные с элементами DOM и управлять / поддерживать состояние вашего приложения (локальное хранилище) без необходимости перезагрузки браузера пользователем. Он предпочтителен, потому что он легкий, модульный и требует минимальной конфигурации. Кроме того, он очень быстрый и имеет небольшой размер файла. Разработчики могут легко добавить его в любой проект или существующий фреймворк.
Поскольку Vue.js постепенно становится фреймворком, который выбирают все больше разработчиков, вот 8 компонентов пользовательского интерфейса, которые нужно посмотреть и, надеюсь, интегрировать в ваши проекты в 2019 году. В конце каждого компонента я добавил ссылку на учетную запись репозитория компонентов GitHub в случае, если вы хотите внести свой вклад.
Сладкий модал

Модальные окна - отличный способ добавить что-то особенное к пользовательскому опыту вашего веб-приложения. Sweet Modal предоставляет вам множество отличных модальных окон на выбор, многие из которых обязательно выделят ваше веб-приложение. Их можно использовать для сбора данных через форму или просто для передачи предупреждения, каждому проекту нужен красивый модальный файл. С более чем 500 звездами на GitHub, его определенно стоит посмотреть.
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama


Vue Scrollama - это компонент, который позволяет вам легко выполнять прокрутки на ваших веб-страницах, чтобы дать пользователю возможность получить опыт, похожий на историю. С этим компонентом визуальные эффекты говорят сами за себя. Кроме того, он очень настраиваемый, и из него можно создавать потрясающие веб-приложения.
GitHub: https://github.com/shenoy/vue-scrollama
Vue-параллакс

Параллакс - отличный способ добавить яркости и уникальности вашему веб-приложению, Vue-parallax позволяет легко реализовать его в вашем проекте Vue, и его можно полностью настроить. С более чем 300 звездами на GitHub, этот компонент регулярно обслуживается, и за ним растет многообещающее сообщество.
GitHub: https://github.com/apertureless/vue-parallax
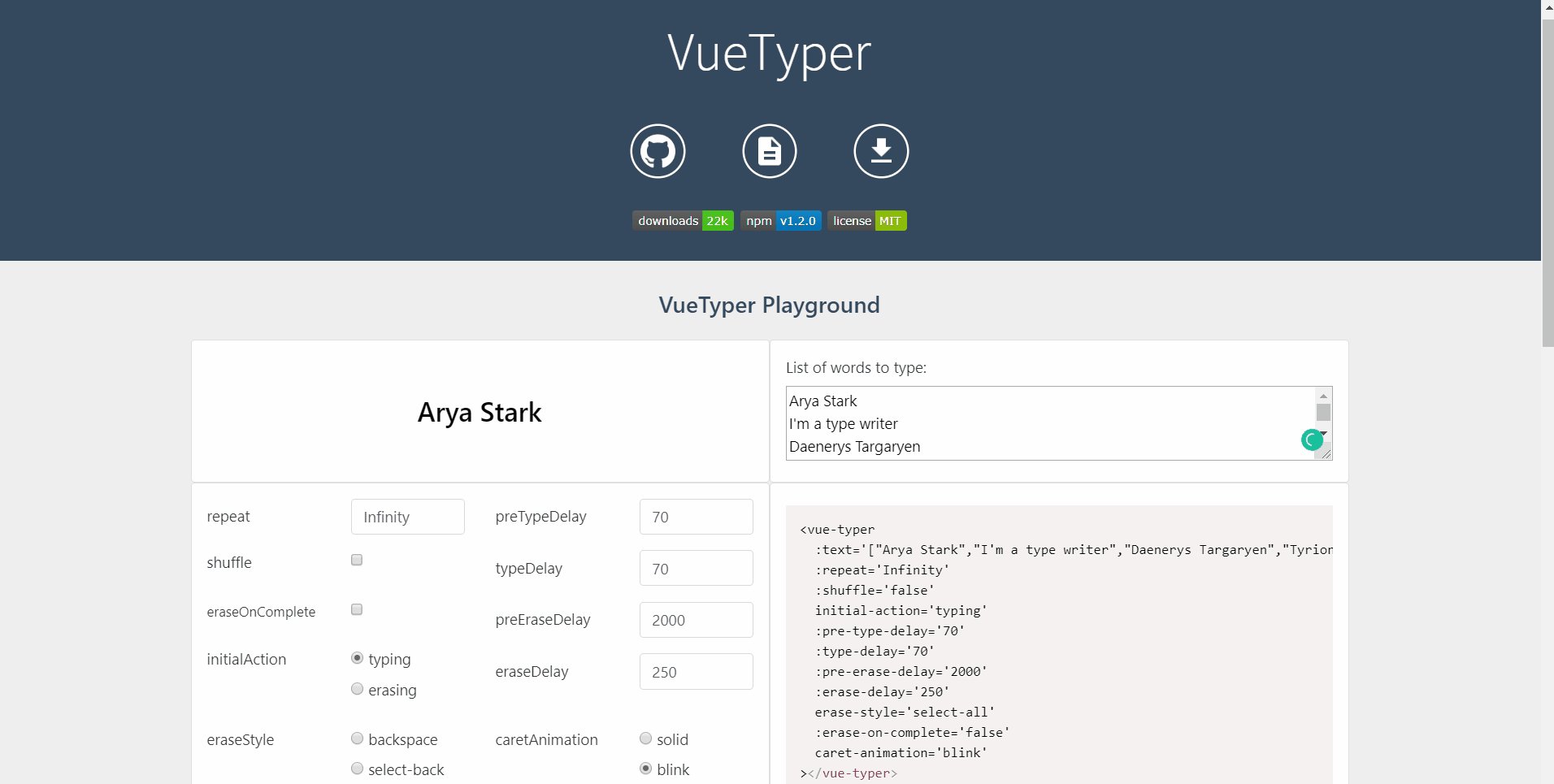
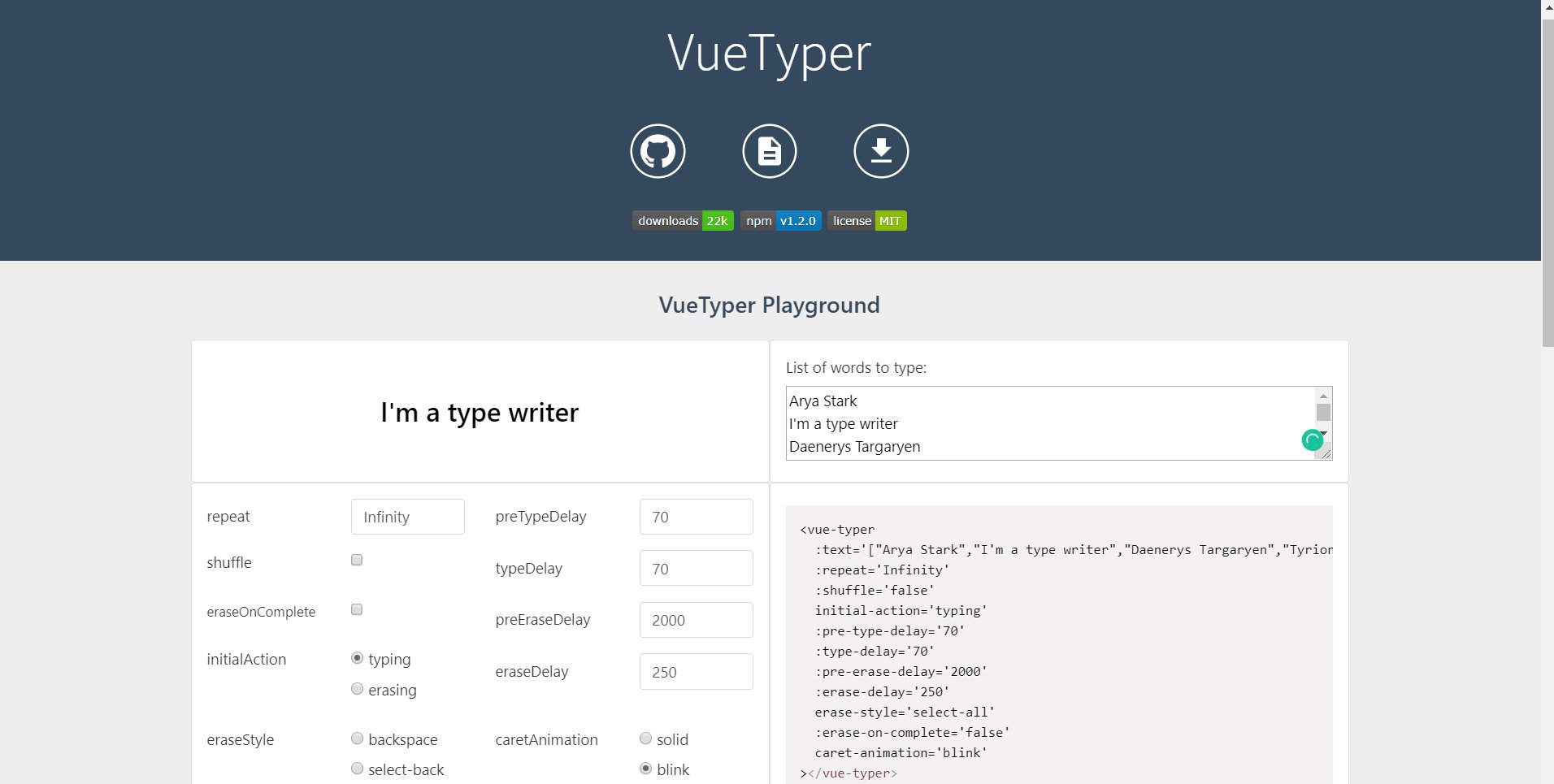
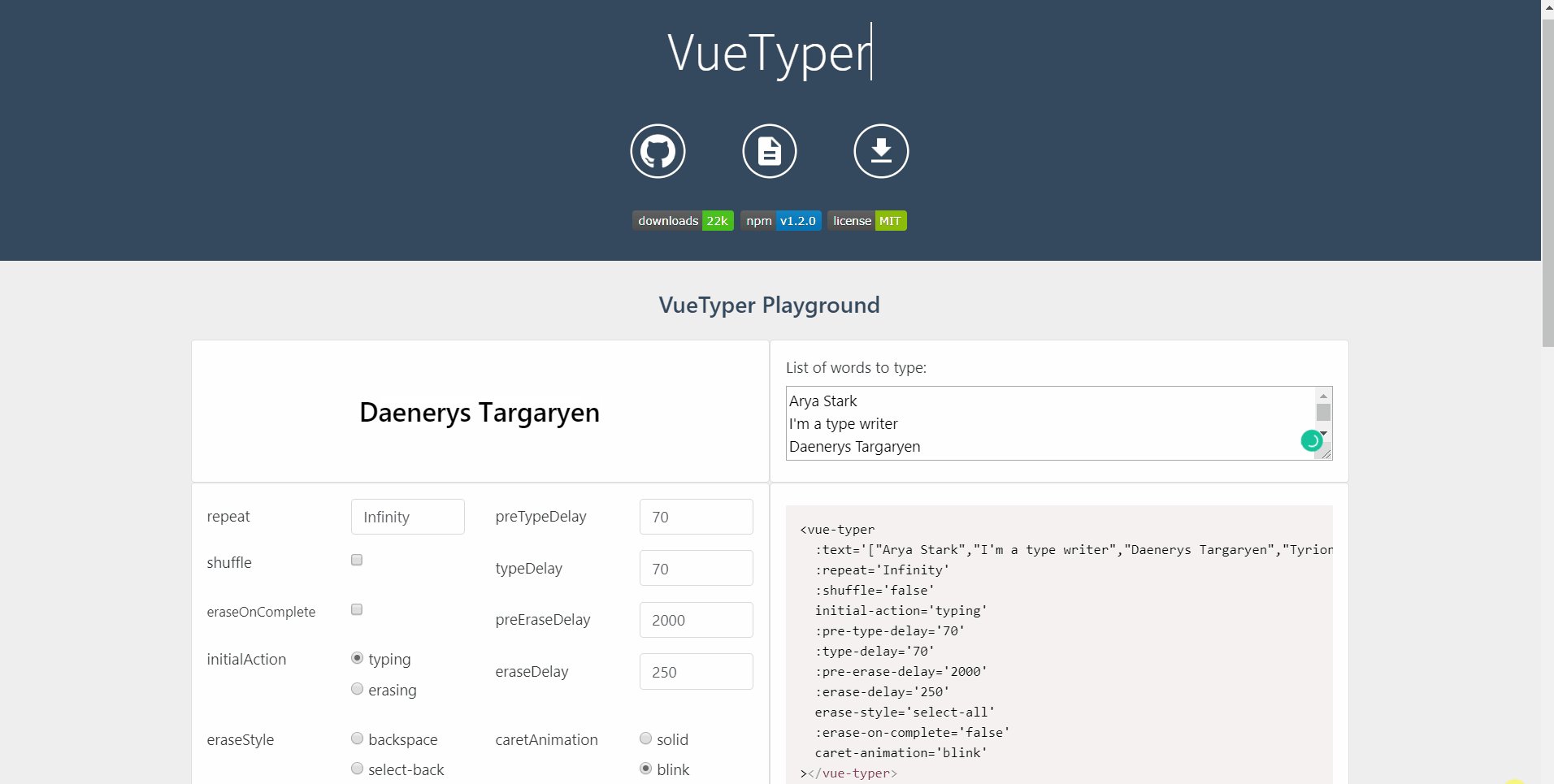
Vue-typer

Есть что-то особенное в эффекте пишущей машинки, он привлекает пользователей и, как и большинство отличных компонентов пользовательского интерфейса, привлекает пользователя, улучшая работу. Не забывая, что компонент очень настраиваемый и имеет множество опций для изменения типа шрифта, размера, скорости набора и многих других вещей, чтобы сделать ваше веб-приложение идеальным?
GitHub: https://github.com/cngu/vue-typer
Vue-слайдер

Картинки увлекают пользователей, а ползунки - отличный способ их отобразить. Vue-slider дает нам очень современный отзывчивый слайдер в стиле Netflix, который обязательно выделит ваше веб-приложение.
GitHub: https://github.com/fanyeh/vue-slider
Vue.js Popover

Всплывающие окна и всплывающие подсказки - важные, но очень недооцененные компоненты пользовательского интерфейса. Это отличные способы отображать информацию пользователю, не отвлекая его от основного контента, который вы хотите им представить. Всплывающее окно Vue.js позволяет нам добавлять креативные и анимированные всплывающие подсказки и всплывающие окна к различным элементам веб-приложения.
GitHub: https://github.com/euvl/vue-js-popover
Вью-бар

Когда дело доходит до данных, важна презентация. Создание настраиваемых, современных, элегантных и привлекательных полос для представления данных в вашем веб-приложении стало намного проще с Vue-bar.
GitHub: https://github.com/DeviaVir/vue-bar
Бесконечная ползунковая панель Vue

Infinite Slide Bar - это очень нишевый компонент пользовательского интерфейса, который позволяет отображать то, что обычно скучно, обычная информация пользователям по-новому.
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
Почетные упоминания
Некоторые компоненты пользовательского интерфейса не попали в список, но определенно заслуживают внимания.
Эта группа / коллекция различных компонентов пользовательского интерфейса добавляет темную тему к вашим проектам Vue с иконками и элементами в цветах, которые дополняют их. Отлично подходит для добавления темного режима в ваше веб-приложение или просто смешивания его с дизайном.
И это все, 8 потрясающих компонентов пользовательского интерфейса для Vue.js, которые вы можете внедрить в свои проекты прямо сейчас. Чего же ты ждешь?

Эта история опубликована в The Startup, крупнейшем предпринимательском издании Medium, за которым следят +406 714 человек.
Подпишитесь, чтобы получать наши главные новости здесь.
